Cocoonにはページ内の目次を自動で生成してくれる機能があります。
この目次の位置にスクロール先から戻るリンクを設置するにはひと工夫必要になります。
今回はその目次に戻るリンクのおすすめの設置方法のご紹介です。
目次に戻るが有用であるという話を見たのでせっかくなので当ブログでも実装中です。
目次に戻るリンクのサンプル
| リンク先 | #toc-checkbox-1 |
|---|
お好みのHTMLで構いませんが、今回用意したHTMLとCSSのサンプルはこちらです。
CSSは子テーマのstyle.cssに追加します。
- サンプルHTML
-
<div class="back-toc"><a href="#toc-checkbox-1"><i class="fa fa-arrow-up" aria-hidden="true"></i> 目次に戻る</a></div>
- サンプルCSS
-
/* 目次に戻るリンクのスタイル */ .back-toc { margin: 50px 0; /* 上下の余白 */ } .back-toc a { color: #e57373; /* 文字色 */ text-decoration: none; /* 下線を消す */ } - 表示サンプル
★下準備
リンクを有効にするには下準備が必要です。
-
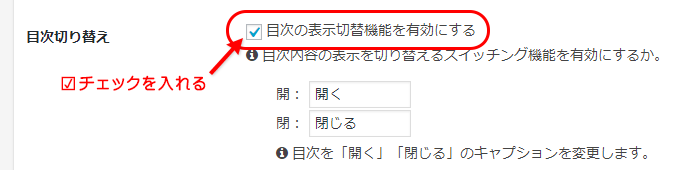
まず、「Cocoon設定>目次>目次設定」の「目次切り替え」の項目で「目次の表示切替機能を有効にする」にチェックを入れる
ページ内リンクには移動したい位置に<div id="foo"></div>のようなidが設定された要素が必要です。
Cocoonが出力する目次のHTML内にidが設定されている箇所が目次切り替えに使用するチェックボックスのみで、切り替え機能を無効にするとこのチェックボックスが出力されないため有効にする必要があります。
PHPのカスタマイズが出来る方は目次にidを設定してしまうのもアリです。 -
次にCocoon子テーマのstyle.cssに次のコードを追加します。
/* 目次に戻るリンクを機能させる */ .toc-checkbox { height: 0; overflow: hidden; display: block; visibility: hidden; }デフォルトでは表示切り替え用のチェックボックスがdisplay:none;で非表示にされています。
このままではページ内リンクが機能しないため別の方法で非表示にしています。 - 目次の表示切り替えを無効にしたい人はさらに次のコードを追加。
/* 目次の表示切り替えを無効にする */ .toc-title { pointer-events: none; } .toc-title:after { display: none; } - 以上で下準備は完了です。
★目次に戻るリンクを設置する3パターン【自動/手動】
目次に戻るリンクは普通にリンクを設定すれば設置できますが、仕様変更等でリンク先の変更が必要になる可能性もあります。
今後のために、目次に戻るリンクを一括で管理しやすい自動/手動それぞれのおすすめ設置方法の紹介です。
自分にあった挿入方法を3パターンから選んでいただければと思います。
【コピペでOK】 JavaScript(jQuery)で自動挿入
もし決まったパターンの位置に自動で挿入するならJavaScriptで操作するのが簡単です。
次のコードを子テーマのjavascript.jsに追加すれば<h2>見出し2</h2>の直前(一番最初の見出しは除く)と本文末尾に目次に戻るリンクを自動で追加できます。
//自動で目次に戻るリンクを挿入
(function($){
var back_toc = '<div class="back-toc"><a href="#toc-checkbox-1"><i class="fa fa-arrow-up" aria-hidden="true"></i> 目次へ戻る</a></div>'; //挿入するHTML
if( $('#toc-checkbox-1').length ) {
$('.entry-content').find('h2:not(:first)').before(back_toc); //一番最初以外のh2の直前
$('.entry-content').append(back_toc); //本文末尾
}
})(jQuery);
カスタマイズ例いろいろ
詳しくはjQueryのfind, before, after, append, prependあたりの使い方を調べていただければと思います。
次のコードはカスタマイズの一例です。参考まで。
-
.entry-content直下の<h2>見出し2</h2>だけに挿入したい場合。(2カラムタグ内にh2がある場合などに有用かな?)$('.entry-content').children('h2:not(:first)').before(back_toc); -
<h3>見出し3</h3>の直前にも追加したい場合はこんな感じにコードを追加。$('.entry-content').find('h2:not(:first), h3').before(back_toc); -
<h2>見出し2</h2><h3>見出し3</h3>と見出しが連続しているh3の直前には挿入しない版$('.entry-content').find('h2:not(:first), :not(h2)+h3').before(back_toc);
【コピペでOK】PHPで自動挿入(中級者向け)

ちなみに当ブログではこちらの方法で自動挿入しています。(2019-01-25現在)
子テーマのfunctions.phpにコードを追記し自動挿入する方法です。
PHPを扱うので中級者向けという位置づけにしました。
以下のコードを追加すると<h2>の直前(一番最初の見出しは除く)と本文末尾に目次に戻るリンクを追加します。
functions.phpは編集前に必ずバックアップを取って保存してください。編集後エラーが出た場合バックアップファイルを元に復元してください。
//自動で目次に戻るリンクを挿入
add_filter('the_content', function( $content ){
if ( is_singular() && strpos( $content, ' id="toc-checkbox-' ) !== false ){
//挿入するHTML
$back_toc = '<div class="back-toc"><a href="#toc-checkbox-1"><i class="fa fa-arrow-up" aria-hidden="true"></i> 目次に戻る</a></div>';
//AMPページではチェックボックスのidが変わるので置換
if( is_amp() ) {
$id_check = preg_match('/ id="(toc-checkbox-\d+)"/', $content, $id_match);
$back_toc = str_replace('#toc-checkbox-1', '#'.$id_match[1], $back_toc);
}
$count = 0;
$content = preg_replace_callback('/<h2 *[^>]*>/i', function( $m ) use (&$count, $back_toc) {
$count++;
if( $count == 1 ) {
return $m[0]; //一番最初のh2には挿入しない
} else {
return $back_toc.PHP_EOL.$m[0];
}
}, $content, -1).$back_toc.PHP_EOL;
}
return $content;
}, 99999);
【手動】Cocoonのテンプレート機能を使って一括管理
ページ毎に好きな位置に設置したい方はCocoonのテンプレート機能を使えば変更を一括で出来るので大変便利です。
登録したテンプレートは[temp id=XX]のようなショートコードで使用できるようになります。
管理が簡単なので自動挿入と併用したい場合にも便利です。
テンプレートに目次に戻るリンクを登録して使う手順はこちら。
-
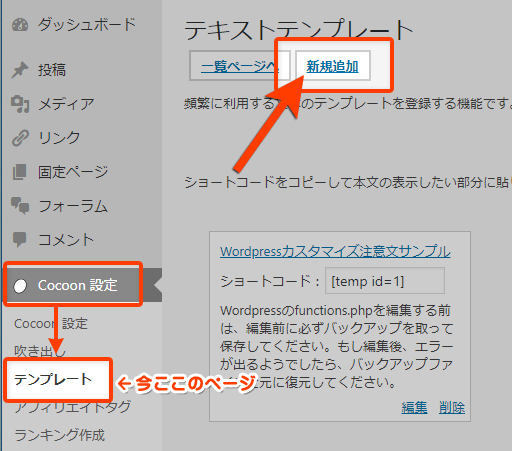
「Cocoon設定>テンプレート」から「新規追加」をクリック
-
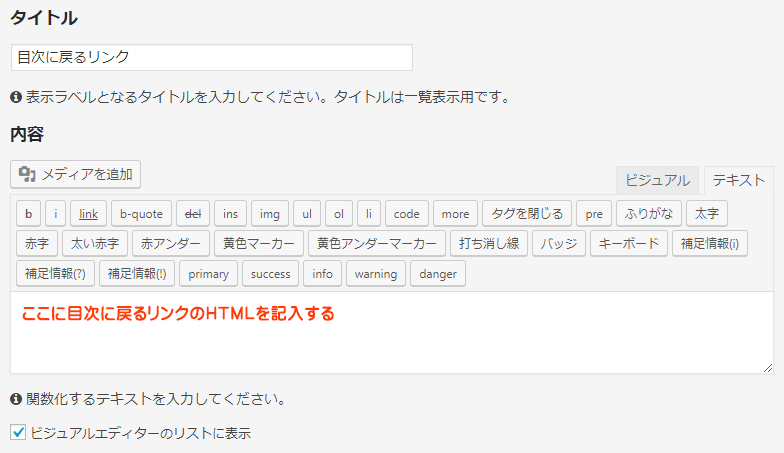
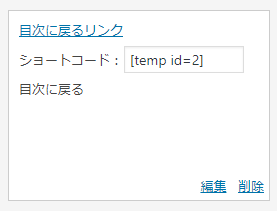
目次に戻るリンクを入力したら「保存」します。
-
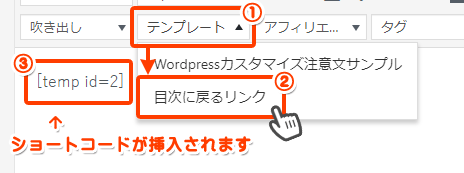
投稿ページや固定ページの表示したい場所に登録したテンプレートのショートコードを記入すれば目次に戻るリンクが表示されます。
ショートコードは登録の際「ビジュアルエディターのリストに表示」にチェックを入れておけば、ビジュアルエディターのドロップダウンリストから選択して入力する事も出来ます。
参考 テンプレート文(定型文)を登録して使い回す方法 | Cocoon
AMPページでの目次に戻るリンクについて
CocoonのAMPページでは目次のid(toc-checkbox-1の数字)が変わる仕様のようです。
そのため、目次に戻るに指定すべきリンク先が変わってしまいます。
PHP版ではその辺も対応しています。詳しくは以下。
| JavaScript | 自動 | リンクは挿入されません。 |
|---|---|---|
| PHP | 自動 | リンクが自動挿入され、機能します。 |
| テンプレート | 手動 | リンクは表示されますが、機能しません。(CSSでAMPだけ非表示する事は可能) |
PHPで自動挿入をする場合
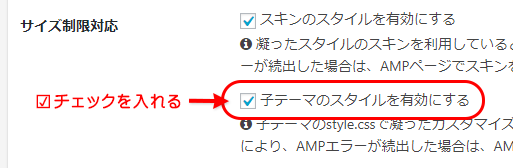
自動でAMP用のリンクに置換するようにしているので機能しますが、「Cocoon設定>AMP>サイズ制限対応」の「子テーマのスタイルを有効」にチェックする必要があります。
下準備で行ったチェックボックスのスタイルを反映させる必要があるためです。
テンプレート(手動)でリンクを表示している場合の対処
機能しないリンクが表示されたままだと不便なのでAMPページのみ非表示にするといいかもしれません。
サンプルHTML使用の場合、子テーマのamp.cssに以下のコードを追加する事で非表示にできます。
/* 目次に戻るリンクを非表示 */
.back-toc {
display: none;
}
※スタイルを有効にするには「Cocoon設定>AMP>サイズ制限対応」の「子テーマのスタイルを有効にする」にチェックを入れる必要があります。
AMPページで子テーマのスタイルを無効にする場合
サイズ等の関係で子テーマのスタイルを適用したくない場合は、下準備で行ったスタイルも適用されずリンクは機能しなくなりますので、AMPページで目次に戻るリンクを非表示になるように設定すると良いかと思います。
手順は以下。
-
HTMLの
classにdisplay-noneを追加します。このままだとリンクが非表示になっています。<div class="back-toc display-none"><a href="#toc-checkbox-1"><i class="fa fa-arrow-up" aria-hidden="true"></i> 目次に戻る</a></div> -
style.cssに次のコードを追加してスタイルが適用されている場合のみ表示されるようにします。
.back-toc.display-none { display: block } - これでAMPページでは子テーマのスタイルが適用されないので、目次へ戻るリンクは非表示のままになるかと思います。
目次ショートコードで複数目次を設置する場合の注意点
Cocoonでは[toc]と記述する事で、ページ内に複数の目次を設置する事が可能です。
自動で挿入される目次と、目次ショートコードを併用して複数目次を設置した場合”そのページの一番始めに設置されたショートコードの目次”に戻るリンクになります。
- イメージ
-
目次(自動挿入) ここに戻って欲しい <h2>最初の見出し</h2> ・ ・ ・ 目次(ショートコード) この目次に戻ってしまう ・ ・ ・ 目次(ショートコード)
回避方法
「投稿画面>ページ設定」の「目次を表示しない」にチェックをいれ、本来自動で挿入される位置に目次ショートコードを設置すれば意図した動作になると思います。
ただ、どこの目次に移動しても目次としての機能には問題がないので気にしなくてもよいかもしれません。
※全ページで自動挿入しない場合は「Cocoon設定>目次>目次の表示>目次を表示する」のチェックを外すでも可
- イメージ
-
目次(ショートコード) 自動挿入を無くし同じ位置に目次ショートコードを設置 <h2>最初の見出し</h2> ・ ・ ・ 目次(ショートコード) ・ ・ ・ 目次(ショートコード)
見た目をカスタマイズ
HTMLやCSSを変更すれば好きな見た目の目次に戻るリンクを挿入できるので自由に変更してください。
以下では上述のサンプルHTMLのカスタマイズ例を紹介します。
矢印アイコンを変更する
矢印アイコンはHTMLの<i></i>の部分です。
アイコン位置を右にしたい場合はこれを右に移動させればOKです。
別のアイコンに変えたい場合このコードのfa-arrow-upの部分を変更します。
<i class="fa fa-arrow-up" aria-hidden="true"></i>
次のコードではアイコンを「 」に変更して右に配置しています。
<div class="back-toc"><a href="#toc-checkbox-1">目次に戻る <i class="fa fa-chevron-up" aria-hidden="true"></i></a></div>
| アイコン | class名 | 表示サンプル |
|---|---|---|
| fa-hand-o-up | 目次に戻る | |
| fa-level-up | 目次に戻る | |
| fa-angle-up | 目次に戻る | |
| fa-caret-up | 目次に戻る | |
| fa-chevron-up | 目次に戻る | |
| fa-long-arrow-up | 目次に戻る | |
| fa-arrow-circle-up | 目次に戻る | |
| fa-chevron-circle-up | 目次に戻る | |
| fa-angle-double-up | 目次に戻る | |
| fa-caret-square-o-up | 目次に戻る | |
| fa-arrow-circle-o-up | 目次に戻る |
使用できるアイコンはFont Awesome Iconsから選べます。

アイコンの色を変更する
style.cssに以下のコードを追加でアイコンのみ色を変更できます。
.back-toc .fa {
color: #ccc;
}
目次に戻るリンクを右寄せにする
style.cssに以下のコードを追加で右寄せに出来ます。
.back-toc {
text-align: right;
}
スムーズスクロールで目次に戻るようにする
<a>タグにclass="go-to-toc-common"を追加でスルスル~とスクロールして目次に戻るリンクになります。(AMPページを除く)
<div class="back-toc"><a href="#toc-checkbox-1" class="go-to-toc-common"><i class="fa fa-arrow-up" aria-hidden="true"></i> 目次に戻る</a></div>
リンクが上手く動かない時に確認する点
- #下準備は完了しましたか?
- CSSが適用されていない場合リンクが機能しないので確認してください。
- リンク先の設定は「#toc-checkbox-1」になっていますか?
-
- リンク先の設定が正しいのに機能しない場合、Cocoonの仕様変更か設定等の環境の違いで#toc-checkbox-1の数字(1の部分)が変わっている可能性があります。
数字を2や3等に変更して機能するかお試しください。 - もし自動挿入の目次だけを利用しているなら#目次ショートコードを使わない場合のリンク先をご確認ください。
- #PHPで自動挿入の場合7行目の
if( is_amp() ) {と10行目の}を削除すると機能するかもしれません。
- リンク先の設定が正しいのに機能しない場合、Cocoonの仕様変更か設定等の環境の違いで#toc-checkbox-1の数字(1の部分)が変わっている可能性があります。
- 機能しないのがAMPページの場合
- #AMPページでの目次に戻るリンクについてをご確認ください
目次ショートコードを使わない場合のリンク先
目次ショートコードを利用せず自動挿入だけで目次を表示している場合、リンク先を「#toc」に設定するだけで機能します。(#下準備も不要です)
#サンプルの<a href="#toc-checkbox-1">を<a href="#toc">に変更するだけでOKです。
あとがき
以上、目次に戻るリンクの追加方法でした。
色々なパターンの追加方法を提案してみたもののAMP対応まで考えると上手くまとめきれず少しややこしい記事になってしまいました…。
PHPで目次にidを追加してしまえばCSSの指定なども不要なので楽かもしれませんね。
すべての設置方法でリンク先を統一したかったのでこのようになりました。

PHP版はCocoonの設定で切り替えようと思ったらショートコードが絡むと以外と面倒だったので今の形になりました。PHPってムズカシイ…
以下参考リンクです。Cocoonのコードも参考にさせていただきました。
















コメント
サイトを運営しているものです。当サイトはAMPサイトです。
今回はphpの編集の件で問い合わせになります。
目次に戻るボタンをh3タグの上にも自動でつけることができないかと思い連絡をさせていただきました。
cocoonのフォーラムでも質問をしたものです。
どうかお力添えをお願いしたく思います。
コメントありがとうございます!
「#PHPで自動挿入」で、h3タグの上にも追加する場合は
▼12行目あたりにある行を
$content = preg_replace_callback('/<h2 *[^>]*>/i', function( $m ) use (&$count, $back_toc) {▼次のように変更する事で追加出来るかと思います。
$content = preg_replace_callback('/<h[2-3] *[^>]*>/i', function( $m ) use (&$count, $back_toc) {[2-3]とした部分は2~3という意味なので、h2・h3の上に自動挿入されます。
例えば[2-6]に変更すれば2~6という意味になりh2・h3・h4・h5・h6の上に自動挿入出来るという感じです。
お試しくださいませ!
草村さん
本当にありがとうございました。
おかげで自動挿入ができました。
助かりました。また何かありましたらよろしくお願いいたします。
上手くいったようでよかったです!
記事に気になる点ありましたら、可能な限りお答え出来ればと思います(^^)
コメントと結果のご報告ありがとうございました!
目次に戻るを追加したく、こちらの記事へたどり着きました。
目次プラグイン「Easy Table of Contents」で利用するにはどこを書き換えたらいいのでしょうか?
ご教授いただけると幸いです。
こんにちは!目次に戻るリンクの設置自体は出来ていると仮定して回答いたします。
「Easy Table of Contents」の場合、リンク先を「#ez-toc-container」に変更すればリンクが機能するかと思います。
具体的にはコード内の「#toc-checkbox-1」を「#ez-toc-container」に変更すればOKだと思います。
もしリンクが機能しない場合実際のページを見てみないとわからないかもです(見てもわからないかもしれません)
※ちなみにCocoonの目次を使っていない場合#下準備は不要です。
一度お試し下さい!
草村さん
お返事ありがとうございます。
こちらの記事はCocoon専用ですが、sangoでも利用できないかと思いコメントさせて頂きました。
手打ちで挿入する方法では設定できました。
ただ、自動挿入をしたくPHPのやり方を試してみましたが、「目次に戻る」が表示されませんでした。
記事はCocoon専用だと思うので、バックアップを取りながら自分で検証してみようと思っています。
このあたりのコードが関係していそう…という箇所がございましたら、教えて頂けると幸いです。
こんにちは!
本記事の自動挿入コードはCocoonの目次用になっているので、別のテーマやプラグインで目次を表示している場合はカスタマイズが必要ですね。
恐らく記事内に目次があるかを判定している部分を変更すれば自動挿入出来るんじゃないかなと思います。
▼PHPで挿入の場合3行目あたりの以下の部分を
if ( is_singular() && strpos( $content, ' id="toc-checkbox-' ) !== false ){▼次のように変更(Easy Table of Contents用)
if ( is_singular() && strpos( $content, ' id="ez-toc-container"' ) !== false ){6~10行目あたりのAMP用コードも削除して
大丈夫です(残してても問題ないです)ください。一度お試しください!
*2019-10-24訂正
草村さん
3行目を書き換えてAMP専用コードを残してみたところ、エラーが発生してしまいました。
そのため、3行目を書き換えてAMP専用コードを削除してみたところ、うまく動作しました。
自動で「目次に戻る」が挿入されるようになり大変満足しております。
ご対応頂き、本当にありがとうございました!
AMPのコードは削除しないとエラーが出るんですね、前回の返信は訂正しておきました!
同じようにお困りの方の助けになると思うので助かります(*^^*)
最終的に上手く動作してよかったです。
結果と詳細なご報告ありがとうございました!
Affingerでも対応可能でしょうか
こんにちは。
Affingerには目次機能があるのでしょうか?
当記事の自動挿入方法にはPHPとjavascriptのパターンがありますので挿入方法によってカスタマイズ方法も変わってきますが、
PHPの場合#こちらのコメントを参考に、Affinger用の判定に変更すれば機能するかもしれません。
ただAffingerは利用した事がありませんので、実際に目次を設置したページを見てみないとわからないかもです。※見てもわからない可能性もあります。
目次に戻るを入れようと思っていたところで良い記事に巡り会えてよかったです。
さっそくブログに導入しました!ありがとうございます!
ぷっちーさん
ブログのカスタマイズ素敵ですね!お役に立てたようで嬉しいです(*^^*)
こちらこそコメントありがとうございました!
タグではなくclass付けでやっていまして、PHP 自動挿入(中級)タグを入れた後、
コメントで紹介されている方法のタグを編集して、ブラウザキャッシュ・プラグインが吐き出すキャッシュクリアを行っても表示されないです…
目次プラグインは停止されている状態で、こちらの記事で紹介されている下準備もちゃんと行っていますが、見出しのタグはこういう感じで普段記事書いています…
WP・コクーン、両方とも最新バージョンです。
<code>
見出しです
</code>
ちなみに、AMPでJS利用できるみたいです→amp-script
やまかわさん
はじめまして、こんにちは。
せっかくコメントをいただいたのに申し訳ないのですが、文章だけでは状況がよくわかりませんでした。
コメント欄では管理者以外はHTMLが使用できない仕様なのでタグが消えてしまっているのかもしれません。
実際のページを見てみないとアドバイスが難しいかもしれませんが
以下の点、詳しくご説明いただいてもよろしいでしょうか。
どういう事でしょうか?
どのコメントの事でしょうか?どのように編集しましたか?
また、見出しは<h2>タグで囲っていて、Cocoonの目次には表示されていますか?
AMPでも任意のjavascriptが使用出来るんですね!教えていただきありがとうございます。
CocoonでAMPページに出力出来るのか等、検証ができましたら記事の更新をしようかと思います。
初めまして、返信コメントありがとうございます。
タグについて大変失礼しました。
初コメントに関わらず、ちゃんと伝えられず申し訳ありません…
昨日気付いてコメントにお伝えするの忘れたのですが、記事に目次自体が表示されなくなっていまして、
Cocoon バージョンアップの影響なのか、今回のカスタマイズで上手くいってないからなのか。
(お問い合わせ通してサイトURL送っても可能でしたら見ていただきたいです)
現在の状況はこちらです↓
———————————————————————————
・WP 最新バージョン
・Cocoon 最新バージョン
・目次表示の設定はON
┗表示切替機能の設定はON
・見出しは普段h3タグで記載
・目次プラグインは停止済み状態
・全プラグイン停止しても状況変わらなかった
・目次は、サイドバーにも表示している(ショートコード)
・ブラウザの拡張機能を全て停止にしても状況変わらなかった
・ブラウザキャッシュ&キャッシュプラグインからキャッシュクリアしても状況変わらなかった
———————————————————————————
<blockquote>
どういう事でしょうか?
</blockquote>
<h3 class“midashi”>見出し</h3>←全角タグにしていますが表示されているでしょうか?
<blockquote>
どのコメントの事でしょうか?どのように編集しましたか?
</blockquote>
https://web.monogusa-note.com/cocoon-back-toc-auto?replytocom=27#respond
↑こちらのコメントです。(草村さんが回答しているコメントです)
上記コメントで記載されている方法でh2から「h3」に変えたり「h[3]」に変えたりと…
カスタマイズ中でコメントに出すのも恥ずかしいので、お問い合わせフォームからサイトURL送っていいでしょうか?
<blockquote>
AMPでも任意のjavascriptが使用出来るんですね!教えていただきありがとうございます。
CocoonでAMPページに出力出来るのか等、検証ができましたら記事の更新をしようかと思います。
</blockquote>
ありがとうございます!
やまかわさん
いえいえ文章で伝えるのって難しいですよね、私も伝える事の難しさを日々痛感しております…!
ここのコメント欄もセキュリティ上制約が多くゲストの方はもどかしいですよね;
説明いただきありがとうございます!
詳しく書いていただけたので原因がわかったかもしれません。
Cocoonの自動挿入される目次は最初のh2タグの上部に表示される仕様です。
そのため「h2タグが一つ以上ないと自動挿入されない」のでそれが原因かと思われます。
記事内に目次がないので「目次に戻る」も表示されないという状況です。
以下のどちらかで解決するんじゃないかと思うので、一度お試しください!
どうしても解決しない場合お送りいただいても大丈夫ですが、同じお悩みの方の助けになるよう情報をシェアしたいので解決までのやりとりはコメント欄でお願いいたします!(※URLをここに掲載したりはしません)
また、実際に見たとしても必ず解決するとは限らない点もご留意くださいませ。
以上、よろしくお願いいたします。
初心者です。質問させてください。PHPで自動挿入で目次に戻るを制作したところ、ちゃんと目次にリンクされるのですが、位置がズレていて『目次』の文字が半分見切れてしまうくらいズレています。なにか修正する方法はありますでしょうか?
目次はショートコード用いず、自動挿入だけで表示させております。
<a href="#toc-checkbox-1" rel="nofollow ugc">を<a href="#toc" rel="nofollow ugc">の変更も行いました。
ちなみにこのコード変更場所は上記記事のphpのコードの5行目ですよね?
すみませんがよろしくお願いします。
なつさん
こんにちは。
位置の調整ですが、style.cssに以下のCSSを追加する事で目次より少し上に移動出来るかと思います。
※-50pxの部分を好みの数値に変更してください。
.toc-checkbox { position: relative; top: -50px; }>ちなみにこのコード変更場所は上記記事のphpのコードの5行目ですよね?
その通りです。
ただ前述のCSSで位置調整する場合リンク先は変更せず「#toc-checkbox-1」のままで利用する必要があります。
※#下準備も必要になります。
一度お試し下さいませ。
解決できました。お手数をお掛けしました。有難う御座いました。
なつさん
解決出来てよかったです。お疲れさまでした!