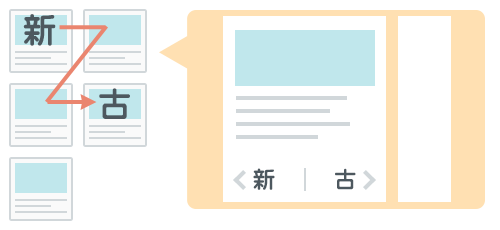
Cocoonのページ送りは初期状態では<古い記事|新しい記事>のように、左に古い記事・右に新しい記事の配置になっています。
これを左右逆に入れ替えて、<新しい記事|古い記事>のような並びにするCSSの紹介です。
表示サンプル
コードを適用した表示はこんな感じです。
「Cocoon設定>投稿>ページ送りナビ設定」の「表示」の項目の各設定の表示サンプル。
「ページ送りナビの枠線を表示する」はオンでもオフでも大丈夫です。
デフォルト
サムネイル正方形
【コピペでOK】ページ送りナビの左右を入れ替えるCSS
2019-11-18: Coccon ver.2~対応のコードに更新しました
子テーマのstyle.cssに以下のコードをコピペするだけです。
/* ページ送りナビの左右を入れ替える(Cocoon ver.2~) */
.pager-post-navi a.prev-post {
flex-direction: row-reverse;
padding:10px 5px 10px 10px;
}
.pager-post-navi a.next-post {
flex-direction: row;
padding:10px 10px 10px 5px;
}
.pager-post-navi a.next-post .iconfont:before {
content: '\f053';
}
.pager-post-navi a.prev-post .iconfont:before {
content: '\f054';
}
.pager-post-navi a.next-post .next-post-title {
margin: 0 0 0 10px;
}
.pager-post-navi a.prev-post .prev-post-title {
margin: 0 10px 0 0;
}
@media screen and (min-width: 481px) {
.pager-post-navi.post-navi-square {
flex-direction: row-reverse;
}
.post-navi-square.post-navi-border a:last-child {
border-left-width: 1px;
}
.post-navi-square.post-navi-border a:first-child {
border-left-width: 0;
}
}/* ページ送りナビの左右を入れ替える(Cocoon ver.2未満) */
.pager-post-navi a.prev-post {
flex-direction: row-reverse;
}
.pager-post-navi a.next-post {
flex-direction: row;
}
.pager-post-navi a.next-post:before {
content: '\f053';
margin: 0 5px 0 0;
}
.pager-post-navi a.prev-post:before {
content: '\f054';
margin: 0 0 0 5px;
}
.pager-post-navi a.next-post .next-post-title {
margin: 0 0 0 10px;
}
.pager-post-navi a.prev-post .prev-post-title {
margin: 0 10px 0 0;
}
@media screen and (min-width: 481px) {
.pager-post-navi.post-navi-square {
flex-direction: row-reverse;
}
.post-navi-square.post-navi-border a:last-child {
border-left-width: 1px;
}
.post-navi-square.post-navi-border a:first-child {
border-left-width: 0;
}
}カスタマイズする
上下を入れ替える
「Cocoon設定>投稿>ページ送りナビ設定」の「表示」の項目で
- 「デフォルト」の設定の時
- 「サムネイル正方形」の設定で、スマホ表示(480px以下)の時
上が新しい記事のタイトル・下が古い記事のタイトルになるようにする場合以下のコードを追加。
/* ページ送りナビの上下を入れ替える */
.pager-post-navi.post-navi-default {
flex-direction: column-reverse;
}
.post-navi-default.post-navi-border a.prev-post {
border-top-width: 0;
}
.post-navi-default.post-navi-border a:only-child,
.post-navi-default.post-navi-border a.next-post {
border-top-width: 1px;
}
@media screen and (max-width: 480px) {
.pager-post-navi.post-navi-square {
flex-direction: column-reverse;
}
.post-navi-square.post-navi-border a:first-child {
border-top-width: 0;
}
.post-navi-square.post-navi-border a:last-child {
border-top-width: 1px;
}
}記事タイトルの上にラベルを追加する
今回はclass名に合わせて「次のページ/前のページ」のラベルを付けてみます。
.prev-post-title:before,
.next-post-title:before {
color: #999999; /* 文字色 */
font-size: 12px; /* 文字サイズ */
margin-bottom: 0.3em;
display: block;
}
.next-post-title:before {
content: '次のページ';
}
.prev-post-title:before {
content: '前のページ';
}古い記事のタイトル文字を右寄せにする
以下を追加
.prev-post-title {
text-align: right;
}ラベルだけ右寄せはこっちを追加
.prev-post-title:before {
text-align: right;
}Web上での「新/古」の左右感覚の考察
記事一覧では”昇降順が新しい順”なら大抵左上が一番新しく、右下が一番古い記事になると思います。
そのため、私は記事のページ送りナビでも「右が古い記事」という感覚があります。

一方ブラウザの「戻る/進む」では「右が進む」のため、戻る進むという観点では「右が新しい」という感覚もあると思います。

こんな感じで左右感覚が曖昧のまま「前/次」という表記だとどっちがどっちかわからなかったりするので、記事のナビは「新/古」の表記が好きです。笑
※一覧ページはこの限りではない

実際どの程度の方が記事単位で見た時「右が古い記事」という感覚なのか不明ですが、気になる方はこの記事のコードをご活用いただければと思います!
2019-03-18追記:
同様の感覚の方の、アンケート結果も掲載された面白い記事を見つけました。
2014年の記事ですがこちらを見ると、私のような右が過去派は若干劣勢のようです。
「まぁ…そうだろうな」という感じですが笑
右が古いの感覚は私の場合pixivの影響が大きいなぁと思います。
ギャラリーのように並ぶので一覧とイラスト詳細ページの左右が一致していて右が古いイラストなんですよね。
今アンケートをとったらもっと差が出て劣勢になりそうだな~と思うのでした。
修正履歴
- 2019-11-18: Cocoon ver.2~対応版コード追加
- 2019-01-11: レスポンシブ対応が不十分だったのでコードを修正しました。
/* ページ送りナビの左右を入れ替える */
.pager-post-navi. post-navi-square,
.pager-post-navi a.prev-post {
flex-direction: row-reverse;
}
.pager-post-navi a.next-post {
flex-direction: row;
}
.pager-post-navi a.next-post:before {
content: '\f053';
margin: 0 5px 0 0;
}
.pager-post-navi a.prev-post:before {
content: '\f054';
margin: 0 0 0 5px;
}
.pager-post-navi a.next-post .next-post-title {
margin: 0 0 0 10px;
}
.pager-post-navi a.prev-post .prev-post-title {
margin: 0 10px 0 0;
}
.post-navi-square.post-navi-border a.prev-next-home:last-child,
.post-navi-square.post-navi-border a.next-post {
border-left-width: 1px;
}
.post-navi-square.post-navi-border a.prev-next-home:first-child,
.post-navi-square.post-navi-border a.prev-post {
border-left-width: 0;
}
.post-navi-square.pager-post-navi.post-navi-border a:last-child {
border-top-width: 1px;
}
/* ページ送りナビの上下を入れ替える */
.pager-post-navi.post-navi-default {
flex-direction: column-reverse;
}
.post-navi-default.post-navi-border a.prev-post {
border-top-width: 0;
}
.post-navi-default.post-navi-border a:only-child,
.post-navi-default.post-navi-border a.next-post {
border-top-width: 1px;
}- Cocoonのデフォルトスタイルを元にカスタマイズをしています。仕様変更等で表示が崩れた場合は追加したコードを削除してください。
- 表示確認はWindows/Chrome, Firefox, Edge、iPhone8/Safariで行っています。
- CSSが反映されない場合は以下のページをご確認ください。
WordPressテーマ設定(CSS等含む)を変更しても反映されない場合のトラブルシューティング方法 | Cocoon
CSSが効かない・反映されないときの対処法まとめ - 不具合を発見しましたらお手数ですが該当記事のコメント欄へご連絡おねがいします(返信にはお時間をいただく場合があります)











コメント
草村さんこんにちは。初めてコメントいたします。シノブと申します。
こちらの記事のCSSをコピペしてカスタマイズし、今までは正常に表示されていました。しかし、今日から白い四角形が出るようになり、左右も入れ替わらなくなりました。大変お手数ですが、直し方を教えていただけますと幸いです。
運営サイトは下記のサイトではありませんが、出ている症状は同じです。
Font Awesome 4の使用を継続しています。
———————————————-
サイト名:テストブログ
サイトURL:https://tbctest.xyz
ホームURL:http://tbctest.xyz
コンテンツURL:https://tbctest.xyz/wp-content
インクルードURL:https://tbctest.xyz/wp-includes/
テンプレートURL:https://tbctest.xyz/wp-content/themes/cocoon-master
スタイルシートURL:https://tbctest.xyz/wp-content/themes/cocoon-child-master
子テーマスタイル:https://tbctest.xyz/wp-content/themes/cocoon-child-master/style.css
Wordpressバージョン:5.3
PHPバージョン:7.2.17
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.97 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:en-US,en;q=0.9,ja;q=0.8
———————————————-
テーマ名:Cocoon
バージョン:2.0.0.3
カテゴリ数:1
タグ数:0
ユーザー数:1
———————————————-
子テーマ名:Cocoon Child
バージョン:1.0.8
———————————————-
Gutenberg:1
AMP:0
PWA:0
Auto Post Thumbnail:0
ホームイメージ:https://tbctest.xyz/wp-content/themes/cocoon-master/screenshot.jpg
———————————————-
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
JavaScript(フッター):1
———————————————-
利用中のプラグイン:
All-in-One WP Migration 7.10
Blackhole for Bad Bots 2.7
Block Bad Queries (BBQ) 20191109
Companion Revision Manager 1.6.2
Duplicate Post Page Menu & Custom Post Type 1.3.0
Slim Maintenance Mode 1.3.5
smart User Slug Hider 3
XO Security 2.2.0
———————————————-
以下、子テーマのstyle.cssに貼り付けたものです。「前の記事」「次の記事」をそれぞれ「古」「新」に変えたのみで、他はこの記事と同じです。
/* https://web.monogusa-note.com/cocoon-post-navi-swap */
/* ページ送りナビの左右を入れ替える */
.pager-post-navi a.prev-post {
flex-direction: row-reverse;
}
.pager-post-navi a.next-post {
flex-direction: row;
}
.pager-post-navi a.next-post:before {
content: '\f053';
margin: 0 5px 0 0;
}
.pager-post-navi a.prev-post:before {
content: '\f054';
margin: 0 0 0 5px;
}
.pager-post-navi a.next-post .next-post-title {
margin: 0 0 0 10px;
}
.pager-post-navi a.prev-post .prev-post-title {
margin: 0 10px 0 0;
}
@media screen and (min-width: 481px) {
.pager-post-navi.post-navi-square {
flex-direction: row-reverse;
}
.post-navi-square.post-navi-border a:last-child {
border-left-width: 1px;
}
.post-navi-square.post-navi-border a:first-child {
border-left-width: 0;
}
}
/* ページ送りナビの上下を入れ替える */
.pager-post-navi.post-navi-default {
flex-direction: column-reverse;
}
.post-navi-default.post-navi-border a.prev-post {
border-top-width: 0;
}
.post-navi-default.post-navi-border a:only-child,
.post-navi-default.post-navi-border a.next-post {
border-top-width: 1px;
}
@media screen and (max-width: 480px) {
.pager-post-navi.post-navi-square {
flex-direction: column-reverse;
}
.post-navi-square.post-navi-border a:first-child {
border-top-width: 0;
}
.post-navi-square.post-navi-border a:last-child {
border-top-width: 1px;
}
}
.prev-post-title:before,
.next-post-title:before {
color: #999999; /* 文字色 */
font-size: 12px; /* 文字サイズ */
margin-bottom: 0.3em;
display: block;
}
.next-post-title:before {
content: '新';
}
.prev-post-title:before {
content: '古';
}
.prev-post-title {
text-align: right;
}
シノブさん、ご連絡ありがとうございます!
Cocoon ver.2.0.0以降FontAwesome関連で仕様変更があったので、多分その影響かと思われます!
対応するCSSを考えますので、しばらくお待ち下さいませ。
出来ましたらまたココにコメントいたします!
よろしくお願いいたします。
シノブさん、こんにちは。
「ページ送りナビの左右を入れ替える」のコードを削除して、以下の新しいコードに変更してみてください。
(他の、「上下を入れ替える」や「ラベルを追加する」コードはそのままで大丈夫です。)
恐らくこちらで改善されるかと思いますので、一度お試しくださいませ!
/* ページ送りナビの左右を入れ替える(Cocoon ver.2~) */ .pager-post-navi a.prev-post { flex-direction: row-reverse; padding:10px 5px 10px 10px; } .pager-post-navi a.next-post { flex-direction: row; padding:10px 10px 10px 5px; } .pager-post-navi a.next-post .iconfont:before { content: '\f053'; } .pager-post-navi a.prev-post .iconfont:before { content: '\f054'; } .pager-post-navi a.next-post .next-post-title { margin: 0 0 0 10px; } .pager-post-navi a.prev-post .prev-post-title { margin: 0 10px 0 0; } @media screen and (min-width: 481px) { .pager-post-navi.post-navi-square { flex-direction: row-reverse; } .post-navi-square.post-navi-border a:last-child { border-left-width: 1px; } .post-navi-square.post-navi-border a:first-child { border-left-width: 0; } }早速のご返信本当にありがとうございます!
教えていただいたコードに入れ替えたところ、正常に表示されるようになりました。
助かりました。ありがとうございました。
こちらこそ、ご報告いただけて大変助かります。
正常に適用されたようで安心いたしました。記事の方も更新しておきました。
この度はありがとうございました!
再度の質問すみません、訂正されたコードにて、スキンを「なし」に設定しているときは正常に表示されるのですが、「Fuwari」のいずれかだとページ送りが左半分にしか表示されなくなります。
聞いてばかりで大変申し訳ないのですが、解決策をご教授いただけませんでしょうか。
https://tbctest.xyz/page-okuri-test-2-2/
シノブさん、こんにちは。
まず前提として「Fuwari」スキンを適用した時ページ送りは左右半分に分割されたデザインになる仕様のようです。
これについては一度”追加したCSSを削除”してカスタマイズ前の状態をご確認ください。
3つ作成した記事の2つ目の記事ページ(前後に記事がある)のページ送りを見るとどのようなデザインかわかりやすいかと思います。
そしてFuwariスキンを適用した状態で左右を入れ替えたい場合です。
「ページ送りナビの左右を入れ替える(Cocoon ver.2~)」CSSの23行目あたりに以下のように
.pager-post-navi.post-navi-default,を追加すると意図した表示になるかと思います。私のテスト環境では少し表示が違ったので、もし上手くいかないようでしたらまたコメントくださいね。
一度お試しくださいませ。
▼こんな感じに追加(一部抜粋)
@media screen and (min-width: 481px) { .pager-post-navi.post-navi-default, /* Fuwariスキン用 */ .pager-post-navi.post-navi-square { flex-direction: row-reverse; } .post-navi-square.post-navi-border a:last-child { border-left-width: 1px; } .post-navi-square.post-navi-border a:first-child { border-left-width: 0; } }草村さん、詳しくご返信していただき、本当にありがとうございます。ご説明を読み、Fuwariの仕様を知れました。
ご教授いただいたCSSを追加したのですが、表示は変わりません。
https://tbctest.xyz/page-okuri-test-2/
ブラウザのキャッシュは毎度消しています。「Cocoon設定」中の「高速化」の「ブラウザキャッシュ」は無効にしています。
テストしたのはFirefoxとChromeです。
以下、style.cssの中身をすべて書きます。
<!– wp:code –>
<code>
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Template: cocoon-master
Version: 1.0.8
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
/* モバイルスライドインをPCでも表示 */
/* @media screen and (max-width: 1023px) */
.mobile-menu-buttons {
display: flex;
align-items: stretch;
}
body {
margin-bottom:50px;
}
/* https://web.monogusa-note.com/cocoon-post-navi-swap */
/* ページ送りナビの左右を入れ替える(Cocoon ver.2~) */
.pager-post-navi a.prev-post {
flex-direction: row-reverse;
padding:10px 5px 10px 10px;
}
.pager-post-navi a.next-post {
flex-direction: row;
padding:10px 10px 10px 5px;
}
.pager-post-navi a.next-post .iconfont:before {
content: '\f053';
}
.pager-post-navi a.prev-post .iconfont:before {
content: '\f054';
}
.pager-post-navi a.next-post .next-post-title {
margin: 0 0 0 10px;
}
.pager-post-navi a.prev-post .prev-post-title {
margin: 0 10px 0 0;
}
@media screen and (min-width: 481px) {
.pager-post-navi.post-navi-default, /* Fuwariスキン用 */
.pager-post-navi.post-navi-square {
flex-direction: row-reverse;
}
.post-navi-square.post-navi-border a:last-child {
border-left-width: 1px;
}
.post-navi-square.post-navi-border a:first-child {
border-left-width: 0;
}
}
/* ページ送りナビの上下を入れ替える */
.pager-post-navi.post-navi-default {
flex-direction: column-reverse;
}
.post-navi-default.post-navi-border a.prev-post {
border-top-width: 0;
}
.post-navi-default.post-navi-border a:only-child,
.post-navi-default.post-navi-border a.next-post {
border-top-width: 1px;
}
@media screen and (max-width: 480px) {
.pager-post-navi.post-navi-square {
flex-direction: column-reverse;
}
.post-navi-square.post-navi-border a:first-child {
border-top-width: 0;
}
.post-navi-square.post-navi-border a:last-child {
border-top-width: 1px;
}
}
/* 記事タイトルの上にラベルを追加する */
.prev-post-title:before,
.next-post-title:before {
color: #999999; /* 文字色 */
font-size: 12px; /* 文字サイズ */
margin-bottom: 0.3em;
display: block;
}
.next-post-title:before {
content: '新';
}
.prev-post-title:before {
content: '古';
}
/* 古い記事のタイトル文字を右寄せにする */
.prev-post-title {
text-align: right;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1240px以下*/
@media screen and (max-width: 1240px){
/*必要ならばここにコードを書く*/
}
/*1030px以下*/
@media screen and (max-width: 1030px){
/*必要ならばここにコードを書く*/
}
/*768px以下*/
@media screen and (max-width: 768px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
</code>
<!– /wp:code –>
———————————————-
サイト名:テストブログ
サイトURL:https://tbctest.xyz
ホームURL:https://tbctest.xyz
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-fuwari-mirucha/style.css
Wordpressバージョン:5.3
PHPバージョン:7.2.17
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.97 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:en-US,en;q=0.9,ja;q=0.8
———————————————-
テーマ名:Cocoon
バージョン:2.0.0.3
カテゴリ数:1
タグ数:0
ユーザー数:1
———————————————-
子テーマ名:Cocoon Child
バージョン:1.0.8
———————————————-
Gutenberg:1
AMP:0
PWA:0
Auto Post Thumbnail:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
———————————————-
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
JavaScript(フッター):1
———————————————-
利用中のプラグイン:
All-in-One WP Migration 7.10
Blackhole for Bad Bots 2.7
Block Bad Queries (BBQ) 20191109
Companion Revision Manager 1.6.2
Duplicate Post Page Menu & Custom Post Type 1.3.0
smart User Slug Hider 3
XO Security 2.2.0
———————————————-
大変お手数をおかけしており、申し訳ありません。よろしくお願いいたします。
「ページ送りナビの上下を入れ替える」CSSの
@media screen and (max-width: 480px) {
の下に
.pager-post-navi.post-navi-default, /* Fuwariスキン用 */
を入れてもみたのですが、変わりませんでした。下記のようにしてみました。
/* ページ送りナビの上下を入れ替える */
.pager-post-navi.post-navi-default {
flex-direction: column-reverse;
}
.post-navi-default.post-navi-border a.prev-post {
border-top-width: 0;
}
.post-navi-default.post-navi-border a:only-child,
.post-navi-default.post-navi-border a.next-post {
border-top-width: 1px;
}
@media screen and (max-width: 480px) {
.pager-post-navi.post-navi-default, /* Fuwariスキン用 */
.pager-post-navi.post-navi-square {
flex-direction: column-reverse;
}
.post-navi-square.post-navi-border a:first-child {
border-top-width: 0;
}
.post-navi-square.post-navi-border a:last-child {
border-top-width: 1px;
}
}
現在は、先にコメントしたCSSを使っています。
シノブさん、こんにちは。
左右を入れ替えるCSSの方の追加は間違いなくされていますよ!大丈夫です!
前回は気が付かなかったのですが、Fuwariスキンの場合上下を入れ替えるCSSもカスタマイズが必要みたいです。
上下を入れ替えるCSSを削除して、以下のコードに書き変えるとどうでしょうか?
/* ページ送りナビの上下を入れ替える(Fuwari 海松茶用) */ @media screen and (max-width: 480px) { .pager-post-navi.post-navi-default, .pager-post-navi.post-navi-square { flex-direction: column-reverse; } .pager-post-navi.post-navi-default a.prev-post { border-top:1px solid #bfbab2; } .pager-post-navi.post-navi-default a:only-child, .pager-post-navi.post-navi-default a.next-post { border-top:none; } }なお、↑のCSSを適用すると1つ目の記事(一番古い記事)のページ送りが右寄せになってしまうと思うのですが以下を追加で多分左寄せに出来ると思います。
/* 1つ目の記事のページ送りを左寄せにする */ @media screen and (min-width: 481px) { .pager-post-navi a.next-post:only-child { margin-right:50%; } }ページ送りは最初のページ・最後のページ、デフォルト・サムネイル・ボーダー有り無しの設定で色々と変わってくるのでまだチェック漏れあるかもしれないのですが(^▽^;)
一度お試しくださいませ!
草村さんこんにちは。ご返信ありがとうございます。
教えていただいたCSSを適用させたところ、きれいに表示されるようになりました。
https://tbctest.xyz/page-okuri-test-2/
このたびは詳しく教えてくださり、非常にお世話になりました。感謝してもしきれません。本当にありがとうございました!
Fuwariの他の色に変えるときは、
/* 余計な枠線を消す */
.post-navi-default.post-navi-border a {
border-top: none;
border-bottom: none;
}
を追加するとよさそうです。
すみません、さっきのコードについてですが、私が実際に運営しているサイトに入れている、別のCSSコードのせいで余計な枠線が出ていたようです。失礼いたしました。
シノブさんこんにちは。
Fuwariスキンは「Cocoon設定>投稿>ページ送りナビ設定>枠線表示」の設定に関わらず枠線が表示されるので、もしかすると枠線設定の違いでも表示に微妙に差があるかも?です。
ともあれ上手くいったようで安心しました!お役に立ててよかったです。
この度はお疲れさまでした!