Cocoonで使えるショートコード+オプション一覧と、使い方が掲載されている公式ページへのリンク集的なまとめです。
便利な機能がたくさんあって流し見でこんな機能あったのか~!なんて発見もあるかもしれません。

ジャンル分けは独断です。
すぐに使い方を忘れてしまうのでまとめました!
【基礎知識】ショートコードの書き方
- これがショートコード
-
[new_list]
[ 自己完結型 ][caption]ここに内容[/caption]
[X] ←囲み型→ [/X] - これがオプションを指定したショートコード
-
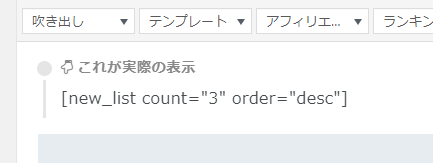
[new_list count="3" order="desc"][ショートコード名 属性=”値” 属性=”値”] - 投稿のエディター画面(キャプチャ画像)
- これが実際の表示
自動生成系
新着記事一覧
投稿ページ・固定ページ・カスタム投稿ページを投稿日順で表示できます。
- new_listショートコード(基本形)
-
[new_list]
- new_listのサンプル
-
[new_list arrow="1" count="3"]
矢印=表示 記事数=3[new_list type="border_partition" count="3"]
[new_list type="border_square" count="3"]
[new_list type="large_thumb" count="3"]
[new_list type="large_thumb_on" count="3"]
- new_listのオプション
-
属性 説明 記述方法 初期値 count 表示する記事数 数値 (例: “10”) 5 type デザインの選択 - default: 通常リスト
- border_partition: カードの上下に区切り線(“1″でも可)
- border_square: カードに枠線(“2″でも可)
- large_thumb: 大きい画像
- large_thumb_on: 大きい画像にタイトルを重ねる
default bold タイトルを太文字にする 0 / 1 (標準/太文字) 0 arrow 矢印を表示する 0 / 1 (非表示/表示) 0 class 任意のclass属性を追加 任意のclass名※複数の場合半角スペースで区切る(例:”ex-1 ex-2″) (空欄) cats 表示するカテゴリーを指定 数値※複数の場合カンマで区切る (例: “1,2,5”)
すべてのカテゴリの場合: “all” (初期値)all children 指定カテゴリの子カテゴリを含めるか 0 / 1 (含めない/含める) 0 tags 表示するタグを指定 数値※複数の場合カンマで区切る (例: “1,2,5”) (空欄) modified 更新日順で表示する 0 / 1 (投稿日順/更新日順) 0 order 表示順 asc / desc (昇順/降順) desc sticky 固定表示設定がされている記事の表示 0 / 1 (非表示/表示) 1 snippet 説明文を表示するか 0 / 1 (非表示/表示) 0 post_type 表示する投稿タイプを選択 post / page / カスタム投稿名
(投稿ページ/固定ページ/カスタム投稿)
※複数の場合カンマで区切る(例: “post,page”)post taxonomy タクソノミー名を指定 タクソノミー名 category - new_listショートコードの使い方
- new_listの類似ショートコード
人気記事一覧(記事ランキング)
PV(ページビュー)数が多い順に投稿ページを表示できます。
- popular_listショートコード(基本形)
-
[popular_list]
- popular_listのサンプル
-
[popular_list rank="1" cats="4" arrow="1" count="3"]
順位=表示 カテゴリー=4 矢印=表示 記事数=3[popular_list rank="1" cats="4" count="3" type="border_partition"]
[popular_list rank="1" cats="4" count="3" type="border_square"]
[popular_list rank="1" cats="4" count="3" type="large_thumb"]
[popular_list rank="1" cats="4" count="3" type="large_thumb_on"]
- popular_listのオプション
-
属性 説明 記述方法 初期値 days 集計期間の指定 数値※日数 (例: “7”)
全期間の場合: “all” (初期値)all rank ランキング順位ナンバーの表示 0 / 1 (非表示/表示) 0 pv PV数の表示 0 / 1 (非表示/表示) 0 count 表示する記事数 数値 (例: “10”) 5 type デザインの選択 default / large_thumb / large_thumb_on
(通常リスト/大きい画像/大きい画像にタイトルを重ねる)default type デザインの選択 - default: 通常リスト
- border_partition: カードの上下に区切り線(“1″でも可)
- border_square: カードに枠線(“2″でも可)
- large_thumb: 大きい画像
- large_thumb_on: 大きい画像にタイトルを重ねる
default bold タイトルを太文字にする 0 / 1 (標準/太文字) 0 arrow 矢印を表示する 0 / 1 (非表示/表示) 0 class 任意のclass属性を追加 任意のclass名※複数の場合半角スペースで区切る(例:”ex-1 ex-2″) (空欄) cats 表示するカテゴリーを指定 数値※複数の場合カンマで区切る (例: “1,2,5”)
すべてのカテゴリの場合: “all” (初期値)all - popular_listショートコードの使い方
- 人気記事一覧の類似ショートコード
サイトマップ
公開中の固定ページ・投稿ページ・カテゴリーページ・月別アーカイブページをすべてタイトルリスト形式で表示します。
- sitemapショートコード(基本形)
-
[sitemap] - sitemapのサンプル
-
[sitemap page="0"] [sitemap single="0" category="0"]
サンプルは当ブログのサイトマップページで
 サイトマップものぐさWEBノートのサイトマップ
サイトマップものぐさWEBノートのサイトマップ - sitemapのオプション
-
属性 説明 記述方法 初期値 page 固定ページ一覧の表示 0 /1 (非表示/表示) 1 single 投稿ページ一覧の表示 0 /1 (非表示/表示) 1 category カテゴリーページ一覧の表示 0 /1 (非表示/表示) 1 archive 月別アーカイブページ一覧の表示 0 /1 (非表示/表示) 0 - sitemapショートコードの使い方
目次
投稿ページ・固定ページのページ内目次を任意の位置に表示できます。
- tocショートコード(基本形)
-
[toc]
- tocのサンプル
-
[toc depth="2"]
- tocのオプション
-
属性 説明 記述方法 初期値 depth 目次に表示させたい見出し(h2~h6)の深さを指定 2~6までの数値 (例:”2″) (空欄) - tocに関するメモ
-
「Cocoon設定>目次>目次の表示」の設定に関わらず表示されます。
- tocショートコードの使い方
ブログカード
URL情報のみで任意の位置にブログカードを表示できます。
- ブログカードショートコード(基本形)
-
[http://URL] - ブログカードのサンプル
-
[https://web.monogusa-note.com]※当ブログはCSSカスタマイズを行っています。
- ブログカードショートコードに関するメモ
- ブログカードショートコードの使い方
RSS記事一覧
RSSフィードを元に記事一覧を表示します。
- rssショートコード(基本形)
-
[rss url="http://URL"]
- rssのサンプル
-
Cocoon公式サイトのRSSフィードを表示しています。
[rss url="https://wp-cocoon.com/feed/" arrow="1" count="3"]
矢印=表示 記事数=3[rss url="https://wp-cocoon.com/feed/" type="border_partition" count="3"]
[rss url="https://wp-cocoon.com/feed/" type="border_square" count="3"]
[rss url="https://wp-cocoon.com/feed/" type="large_thumb" count="3"]
[rss url="https://wp-cocoon.com/feed/" type="large_thumb_on" count="3"]
- rssのオプション
-
属性 説明 記述方法 初期値 url RSSフィードのURL URL (例: “https://wp-cocoon.com/feed/”) (空欄) count 表示する記事数 数値 (例: “10”) 5 img デフォルトのサムネイル画像を指定 画像のURL (空欄) target リンクの開き方を指定 _blank / _self / _parent / _top / 任意のターゲット名 _blank desc 説明文を表示するか 0 / 1 (非表示/表示) 1 date 日付を表示するか 0 / 1 (非表示/表示) 1 cache_minute キャッシュの更新時間を指定(分) 数値 60 type デザインの選択 - default: 通常リスト
- border_partition: カードの上下に区切り線(“1″でも可)
- border_square: カードに枠線(“2″でも可)
- large_thumb: 大きい画像
- large_thumb_on: 大きい画像にタイトルを重ねる
default bold タイトルを太文字にする 0 / 1 (標準/太文字) 0 arrow 矢印を表示する 0 / 1 (非表示/表示) 0 class 任意のclass属性を追加 任意のclass名※複数の場合半角スペースで区切る(例:”ex-1 ex-2″) (空欄) - rssショートコードの使い方
- rssの類似ショートコード
自分で登録・設定する系
ボックスメニュー
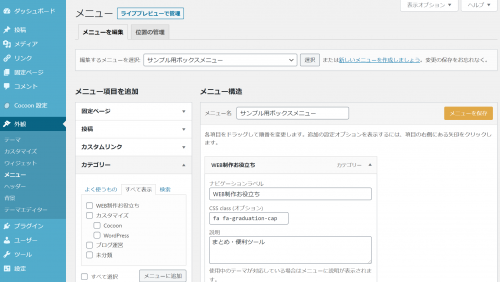
「(WordPress設定)外観>メニュー」で登録したメニューを表示します。メニュー用にアイコンや画像を自由に設定する事が可能です。
- box_menuショートコード(基本形)
-
[box_menu name="XXX"]
- box_menuのメニュー登録画面(キャプチャ画像)
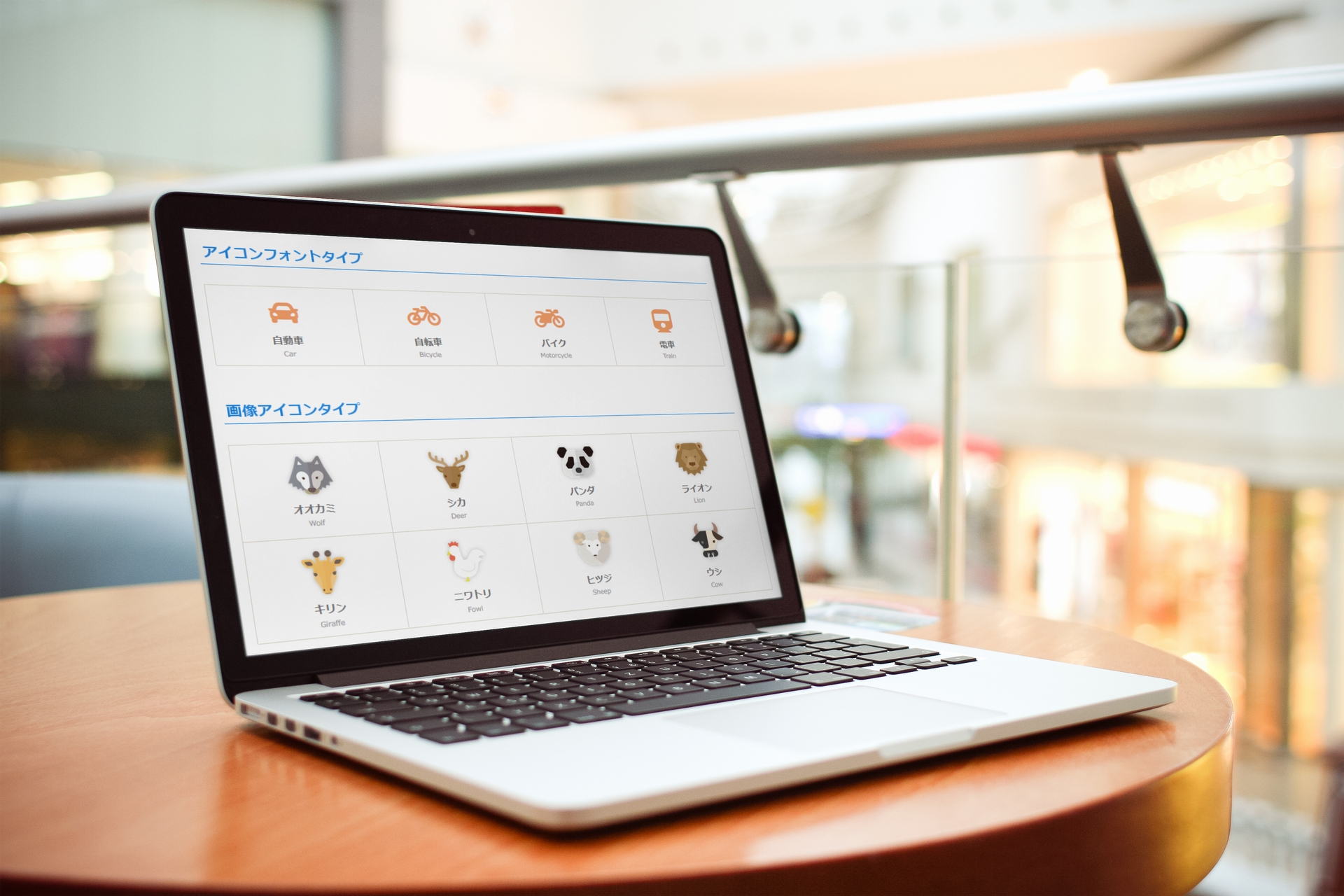
- box_menuのサンプル
-
[box_menu name="サンプル用ボックスメニュー"]
- box_menuのオプション
-
属性 説明 記述方法 初期値 name 「メニュー」で登録したメニュー名を指定(必須) “登録したメニュー名” (空欄) class 任意のclass属性を追加 任意のclass名※複数の場合半角スペースで区切る(例:”ex-1 ex-2″) (空欄) - box_menuショートコードの使い方
プロフィールボックス
「(WordPress管理画面)ユーザー>ユーザー一覧」の中から指定したユーザーのプロフィールを表示します。
- author_boxショートコード(基本形)
-
[author_box]
- author_boxのサンプル
-
[author_box label="猫好きの管理人"]
- author_boxのオプション
-
属性 説明 記述方法 初期値 id ユーザーID 数値(例: “3”)
※指定なし: 投稿者のプロフィール(空欄) label キャプションが表示出来ます。 自由なテキスト (空欄) - author_boxショートコードの使い方
ナビカード(任意の記事一覧)
「(WordPress設定)外観>メニュー」で登録したメニューを記事一覧として表示します。
- navi_listショートコード(基本形)
-
[navi_list name="XXX"]
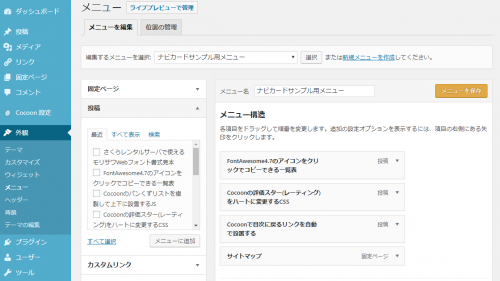
- navi_listのメニュー登録画面(キャプチャ画像)
- navi_listのサンプル
-
[navi_list name="ナビカードサンプル用メニュー"]
[navi_list name="ナビカードサンプル用メニュー" type="border_partition"]
[navi_list name="ナビカードサンプル用メニュー" type="border_square"]
[navi_list name="ナビカードサンプル用メニュー" type="large_thumb"]
[navi_list name="ナビカードサンプル用メニュー" type="large_thumb_on"]
- navi_listのオプション
-
属性 説明 記述方法 初期値 name 「メニュー」で登録したメニュー名を指定(必須) “登録したメニュー名” (空欄) type デザインの選択 - default: 通常リスト
- border_partition: カードの上下に区切り線(“1″でも可)
- border_square: カードに枠線(“2″でも可)
- large_thumb: 大きい画像
- large_thumb_on: 大きい画像にタイトルを重ねる
default bold タイトルを太文字にする 0 / 1 (標準/太文字) 0 arrow 矢印を表示する 0 / 1 (非表示/表示) 0 class 任意のclass属性を追加 任意のclass名※複数の場合半角スペースで区切る(例:”ex-1 ex-2″) (空欄) - navi_listショートコードの使い方
- navi_listの類似ショートコード
[navi]で表示する(旧ナビショートコード)
デフォルトの表示形式が異なりますが、最新のCocoonでも利用可能です。
- naviショートコード(基本形)
-
[navi name="XXX"]
- naviのサンプル
-
[navi name="ナビカードサンプル用メニュー"]
- navi_listとの初期値の違い
- naviでは「bold=”1″ arrow=”1″」(タイトル太字、矢印表示)が初期値になっています
テンプレート(定型文)
「Cocoon設定メニュー/テンプレート」で登録したテンプレートを表示します。
- tempショートコード(基本形)
-
[temp id="XX"]
- テンプレートの登録画面(キャプチャ画像)
- tempのサンプル
-
[temp id="4"]
- tempのオプション
-
属性 説明 記述方法 初期値 id テンプレートID(必須) 数値 (空欄) - tempショートコードの使い方
ランキング(商品等の任意のアイテム)
「Cocoon設定メニュー/ランキング作成」で登録したランキングを表示します。
- rankショートコード(基本形)
-
[rank id="XX"]
- ランキング作成の登録画面(キャプチャ画像)
- rankのサンプル
-
[rank id="1"]
- rankのオプション
-
属性 説明 記述方法 初期値 id ランキングID(必須) 数値 (空欄) - rankショートコードの使い方
広告・アフィリエイト系
広告表示
「Cocoon設定>広告>アドセンス設定>広告コード」で設定したアドセンス広告を任意の位置に表示します。「
ショートコードを有効にする」にチェックを入れる必要があります。- adショートコード(基本形)
-
- adに関するメモ
-
一行に対し だけを書く必要があります。
- adショートコードの使い方
アフィリエイトタグ
「Cocoon設定メニュー/アフィリエイトタグ」で登録したアフィリエイトタグを表示します。
- affiショートコード(基本形)
-
[affi id="XX"]
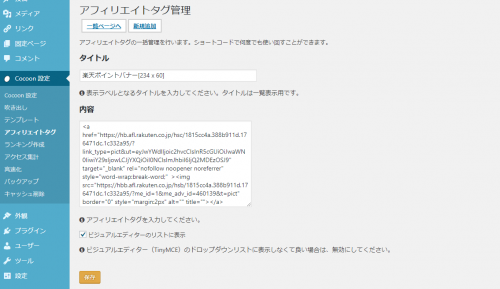
- アフィリエイトタグ登録画面(キャプチャ画像)
- affiのサンプル
-
[affi id="8"]
- affiのオプション
-
属性 説明 記述方法 初期値 id アフィリエイトタグID(必須) 数値 (空欄) - affiショートコードの使い方
Amazon商品リンク
「Cocoon設定>API」を設定すればAmazon商品リンクをショートコードで表示できます。
- amazonショートコード(基本形)
-
[amazon asin="XXX" kw="XXX"] - amazonのサンプル
-
[amazon asin="4088454928" kw="群青にサイレン1" size="s" btn1_url="https://shonenjumpplus.com/episode/10834108156638855981" btn1_text="試し読み"][amazon asin="4088454928" kw="群青にサイレン1" btn1_url="https://shonenjumpplus.com/episode/10834108156638855981" btn1_text="試し読み"][amazon asin="4088454928" kw="群青にサイレン1" size="l" btn1_url="https://shonenjumpplus.com/episode/10834108156638855981" btn1_text="試し読み"] - amazonのオプション
-
属性 説明 記述方法 初期値 asin Amazon商品IDを指定(必須)* Amazon商品ID (空欄) id asinと同等* (同上) (空欄) kw 商品検索ボタン用の検索キーワードを指定 自由なテキスト (空欄) title 商品タイトル 自由なテキスト (空欄) desc 商品リンクに説明文を追加 自由なテキスト(リンク可)
(例: ‘<a href=”#”>Link</a>’)(空欄) tracking_id Cocoon設定>APIとは別のトラッキングIDを指定する トラッキングID
(例: “your-id-22”)(空欄) price 価格表示 0 / 1 / 指定なし (非表示/表示/テーマ設定に準拠) (空欄) review レビューリンクの表示
※テキストはCocoon設定>APIから変更可能0 / 1 / 指定なし (非表示/表示/テーマ設定に準拠) (空欄) size 表示サイズ s / m / l (小/中/大) m amazon Amazon商品検索ボタン表示 0 / 1 (非表示/表示) 1 rakuten 楽天市場商品検索ボタン表示 0 / 1 (非表示/表示) 1 yahoo Yahoo!ショッピング商品検索ボタン表示 0 / 1 (非表示/表示) 1 dmm DMM商品検索ボタン表示 0 / 1 (非表示/表示) 1 text_only テキストリンクとして表示する 0 / 1 (通常表示/テキストリンク) 0 image_only 画像のみ表示 0 / 1 (通常表示/画像のみ表示) 0 image_index APIが取得した画像の中から表示する画像を選択 数値 (例: “3”) 0 catalog カタログ写真の表示 0 / 1 / 指定なし (非表示/表示/テーマ設定に準拠) (空欄) border 枠線の表示 0 / 1 (非表示/表示) 1 logo ロゴの表示 0 / 1 / 指定なし (非表示/表示/テーマ設定に準拠) (空欄) *どちらか一つのオプション入力必須
ボタン追加 属性 説明 記述方法 初期値 btn1_url ボタン先頭に「詳細ページ」ボタンを追加
※btn1_tagが優先されるURL (例: “http://example.com”) (空欄) btn1_text 先頭に追加するボタンのキャプションを指定
※ボタンはbtn1_urlを設定する事で表示されます自由なテキスト 詳細ページ btn1_tag タグをそのまま先頭にボタンとして追加する
(タグ改変禁止のアフィリエイトリンク等に)‘HTML’
※シングルクォーテーションで囲む
(例: ‘<a href=”#”>Link</a>’)(空欄) btn2_url ボタン末尾に「詳細ページ」ボタンを追加
※btn2_tagが優先されるURL (例: “http://example.com”) (空欄) btn2_text 末尾に追加するボタンのキャプションを指定
※ボタンはbtn2_urlを設定する事で表示されます自由なテキスト 詳細ページ btn2_tag タグをそのまま末尾にボタンとして追加する
(タグ改変禁止のアフィリエイトリンク等に)‘HTML’
※シングルクォーテーションで囲む
(例: ‘<a href=”#”>Link</a>’)(空欄) btn3_url ボタン末尾に「詳細ページ」ボタンを追加
※btn3_tagが優先されるURL (例: “http://example.com”) (空欄) btn3_text 末尾に追加するボタンのキャプションを指定
※ボタンはbtn3_urlを設定する事で表示されます自由なテキスト 詳細ページ btn3_tag タグをそのまま末尾にボタンとして追加する
(タグ改変禁止のアフィリエイトリンク等に)‘HTML’
※シングルクォーテーションで囲む
(例: ‘<a href=”#”>Link</a>’)(空欄) - amazonに関するメモ
- amazonショートコードの使い方
楽天商品リンク
「Cocoon設定>API」を設定すれば楽天商品リンクをショートコードで表示できます。
- rakutenショートコード(基本形)
-
[rakuten id="XXX" kw="XXX"]
- rakutenのサンプル
-
[rakuten no="4547366349405" shop="book" kw="Lemon (通常盤) 米津玄師" size="s" btn2_url="https://youtu.be/SX_ViT4Ra7k" btn2_text="Youtubeで試聴"]
[rakuten no="4547366349405" shop="book" kw="Lemon (通常盤) 米津玄師" btn2_url="https://youtu.be/SX_ViT4Ra7k" btn2_text="Youtubeで試聴"]
- rakutenのオプション
-
属性 説明 記述方法 初期値 id 楽天のアイテムコード(商品ID)を指定(必須)*
※商品番号で指定する場合のオプションは別記↓参照
楽天のアイテムコード(商品ID) (空欄) kw 商品検索ボタン用の検索キーワードを指定 自由なテキスト (空欄) title 商品タイトル 自由なテキスト (空欄) desc 商品リンクに説明文を追加 自由なテキスト(リンク可)
(例: ‘<a href=”#”>Link</a>’)(空欄) price 価格表示 0 / 1 / 指定なし (非表示/表示/テーマ設定に準拠) (空欄) size 表示サイズ s / m (小/中)
※l(大)はありませんm amazon Amazon商品検索ボタン表示 0 / 1 (非表示/表示) 1 rakuten 楽天市場商品検索ボタン表示 0 / 1 (非表示/表示) 1 yahoo Yahoo!ショッピング商品検索ボタン表示 0 / 1 (非表示/表示) 1 dmm DMM商品検索ボタン表示 0 / 1 (非表示/表示) 1 text_only テキストリンクとして表示する 0 / 1 (通常表示/テキストリンク) 0 image_only 画像のみ表示 0 / 1 (通常表示/画像のみ表示) 0 border 枠線の表示 0 / 1 (非表示/表示) 1 logo ロゴの表示 0 / 1 / 指定なし (非表示/表示/テーマ設定に準拠) (空欄) 商品番号で指定する場合にセット使用出来るオプション 属性 説明 記述方法 初期値 no 楽天の商品番号(アイテムコードとは別物)* JAN / ISBN / UPC / EAN (空欄) shop 楽天のショップコードを指定する ショップコード (空欄) search 検索ワードを指定してキーワード検索結果の中からソート順最上位商品を表示 商品を特定出来るようなキーワード (空欄) sort 同じ商品番号の商品の中から指定したソート順を指定する
ソート順で最上位の商品が表示される
※デフォルトで料率が高い順に設定されています。+付きは昇順(+を-に変更で降順)
- +affiliateRate (アフィリエイト料率順)
- +reviewCount (レビュー件数順)
- +reviewAverage (レビュー平均順)
- +itemPrice (価格順)
- +updateTimestamp (商品更新日時順)
- standard (楽天標準ソート順)
-affiliateRate *どちらか一つのオプション入力必須
ボタン追加 属性 説明 記述方法 初期値 btn1_url ボタン先頭に「詳細ページ」ボタンを追加
※btn1_tagが優先されるURL (例: “http://example.com”) (空欄) btn1_text 先頭に追加するボタンのキャプションを指定
※ボタンはbtn1_urlを設定する事で表示されます自由なテキスト 詳細ページ btn1_tag タグをそのまま先頭にボタンとして追加する
(タグ改変禁止のアフィリエイトリンク等に)‘HTML’
※シングルクォーテーションで囲む
(例: ‘<a href=”#”>Link</a>’)(空欄) btn2_url ボタン末尾に「詳細ページ」ボタンを追加
※btn2_tagが優先されるURL (例: “http://example.com”) (空欄) btn2_text 末尾に追加するボタンのキャプションを指定
※ボタンはbtn2_urlを設定する事で表示されます自由なテキスト 詳細ページ btn2_tag タグをそのまま末尾にボタンとして追加する
(タグ改変禁止のアフィリエイトリンク等に)‘HTML’
※シングルクォーテーションで囲む
(例: ‘<a href=”#”>Link</a>’)(空欄) btn3_url ボタン末尾に「詳細ページ」ボタンを追加
※btn3_tagが優先されるURL (例: “http://example.com”) (空欄) btn3_text 末尾に追加するボタンのキャプションを指定
※ボタンはbtn3_urlを設定する事で表示されます自由なテキスト 詳細ページ btn3_tag タグをそのまま末尾にボタンとして追加する
(タグ改変禁止のアフィリエイトリンク等に)‘HTML’
※シングルクォーテーションで囲む
(例: ‘<a href=”#”>Link</a>’)(空欄) - rakutenに関するメモ
- rakutenショートコードの使い方
装飾系
評価スター(レーティングスター)
数値での評価を星マークで表現できます。
- starショートコード(基本形)
-
[star]
- starのサンプル
-
[star rate="3.5"]
- starのオプション
-
属性 説明 記述方法 初期値 rate 評価値 0~100の数値(0.1刻み) 5 max 評価の最大値 1~100の数値(整数) 5 number 数値の表示 0 / 1 (非表示/表示) 1 - starショートコードの使い方
タイムライン(時系列・年表)
年表等に便利なタイムライン形式の表示が出来ます。
- timelineショートコード(基本形)
-
[timeline][ti label="XXX"]ここに内容[/ti][/timeline]
- timelineのサンプル
-
[timeline title="大見出し"] [ti label="ラベル1" title="見出し1"]ここに内容1[/ti] [ti label="ラベル2" title="見出し2"]ここに内容2[/ti] [/timeline]
大見出し- ラベル1見出し1ここに内容1
- ラベル2見出し2ここに内容2
- timeline/tiのオプション
-
コード 属性 説明 記述方法 初期値 [timeline] title 大見出し 自由なテキスト (空欄) [ti] label ラベル 自由なテキスト (空欄) title 見出し 自由なテキスト (空欄) - timelineに関するメモ
- timelineショートコードの使い方
便利系
(期間指定)キャンペーン中だけ表示する
指定した期間中だけ内容を表示できます。
- campaignショートコード(基本形)
-
[campaign from="XXXX-XX-XX" to="XXXX-XX-XX"]期間中表示する内容[/campaign]
- campaignのサンプル
-
[campaign from="2020-05-29 12:30:00" to="2112-09-03 23:59:59"]ドラえもん誕生までの間このテキストは表示されます[/campaign]
ドラえもん誕生までの間このテキストは表示されます - campaignのオプション
-
属性 説明 記述方法 初期値 from 開始日時 あらゆる形式の日時表記
(例: “2018-12-17 12:00:00”)
(例: “2018/12/17”)
(例: “20181217”)
※無記入の場合現在時刻の1日前として処理(空欄) to 終了日時 あらゆる形式の日時表記
(例: “2018-12-17 12:00:00”)
(例: “2018/12/17”)
(例: “20181217”)
※無記入の場合現在時刻の1日後として処理(空欄) class 任意のclass属性を追加 任意のclass名※複数の場合半角スペースで区切る(例:”ex-1 ex-2″) (空欄) - campaignに関するメモ
-
時間未指定の場合00:00:00として処理されます。
- campaignショートコードの使い方
ログインユーザーのみに表示する
ショートコードに囲まれた内容はログインユーザーのみに表示されます。
- login_user_onlyショートコード(基本形)
-
[login_user_only msg="XXX"]ここに内容[/login_user_only]
- login_user_onlyのサンプル
-
[login_user_only msg="あなたはログインユーザーではありませんね!"] あなたはログインユーザーです [/login_user_only]
あなたはログインユーザーではありませんね! - login_user_onlyのオプション
-
属性 説明 記述方法 初期値 msg ログインしていないユーザー向けのメッセージを入力 自由なテキスト(リンク可)
(例: “<a href=’#’>Link</a>”)(空欄) - login_user_onlyに関するメモ
-
ショートコード内(ログインユーザー向けコンテンツ)はHTMLも利用できます。
- login_user_onlyショートコードの使い方
(過去~)経過時間
設定したの日付からの経過時間(○年/○ヶ月/○日/○時間)を表示できます。
- agoショートコード(基本形)
-
[ago from="XXXX-XX-XX"]
- agoのサンプル
-
当ブログ爆誕から[ago from="2018-12-17"]経過
当ブログ爆誕から5年経過 -
こんな書き方もできる
昨日の12:00から約[ago from="yesterday 12:00"]経過
昨日の12:00から約23時間経過 - agoのオプション
-
属性 説明 記述方法 初期値 from 基点となる日時(必須) あらゆる形式の日時表記
(例: “2018-12-17”)
(例: “2018/12/17”)
(例: “20181217”)(空欄) - agoに関するメモ
-
サーバやプラグインの高速化設定でページキャッシュを利用している場合キャッシュが作成された時点での経過時間が表示されます。
functions.phpは編集前に必ずバックアップを取って保存してください。編集後エラーが出た場合バックアップファイルを元に復元してください。
Cocoonテーマlib/shortcodes.php内296行目付近にある
ago_shortcode関数を、子テーマのfunctions.phpにコピペして、次のように変更すれば「(WordPress管理画面)設定>一般>タイムゾーン」設定に合った経過時間で計算されるようになります。function ago_shortcode( $atts ){ return get_human_time_diff_advance( $from, date_i18n('U') ); } - agoショートコードの使い方
(過去~)経過年数
設定した日付からの経過年数を表示できます。年単位に絞った機能です。
- yagoショートコード(基本形)
-
[yago from="XXXX-XX-XX"]
- yagoのサンプル
-
1回目の東京オリンピックから[yago from="1964-10-10"]年経過
1回目の東京オリンピックから60年経過 - yagoのオプション
-
属性 説明 記述方法 初期値 from 基点となる日付(必須) あらゆる形式の日時表記
(例: “1964-10-10”)
(例: “1964/10/10”)
(例: “19641010”)(空欄) unit 単位 自由なテキスト(例: “年”) (空欄) - yagoに関するメモ
-
サーバやプラグインの高速化設定でページキャッシュを利用している場合キャッシュが作成された時点での経過時間が表示されます。
- yagoショートコードの使い方
(過去~)年齢
設定した日付からの経過年数(○歳)を表示できます。
- ageショートコード(基本形)
-
[age birth="XXXX-XX-XX"]
- ageのサンプル
-
Pepperくんは[age birth="2014-06-05"]!
Pepperくんは10歳! - ageのオプション
-
属性 説明 記述方法 初期値 birth 基点となる日付(必須)* あらゆる形式の日時表記
(例: “2014-06-05”)
(例: “2014/06/05”)
(例: “20140605”)(空欄) from birthと同等* (同上) (空欄) unit 単位 自由なテキスト(例: “才”)
※非表示の場合空欄を設定(例: “”)歳 *どちらか一つのオプション入力必須
- ageに関するメモ
-
サーバやプラグインの高速化設定でページキャッシュを利用している場合キャッシュが作成された時点での経過時間が表示されます。
- ageショートコードの使い方
(~未来)カウントダウン
設定した日付までの日数を表示できます。当日以降の表示は0になります。
- countdownショートコード(基本形)
-
[countdown to="XXXX-XX-XX"]
- countdownのサンプル
-
ドラえもん誕生まであと[countdown to="2112-09-03"]日!
ドラえもん誕生まであと32064日! - countdownのオプション
-
属性 説明 記述方法 初期値 to 終点となる日付(必須) あらゆる形式の日時表記
(例: “2112-09-03”)
(例: “2112/09/03”)
(例: “21120903”)(空欄) unit 単位 自由なテキスト(例: “日”) (空欄) - countdownに関するメモ
-
サーバやプラグインの高速化設定でページキャッシュを利用している場合キャッシュが作成された時点での日にちが表示されます。
- countdownショートコードの使い方
WordPress標準で使えるショートコード
- ショートコード一覧
-
- gallery: ギャラリー表示
- caption: 画像にキャプションを付ける
- audio: オーディオ埋め込み
- video: 動画の埋め込み
- playlist: プレイリストを表示
- embed: 埋め込み
あとがき
以上、(多分)すべてのショートコード一覧でした。
オプションの説明や注意点は独自の解釈で掲載している部分もあるので間違いがあったら申し訳ない。
詳しい使い方はCocoon公式サイトをご確認くださいね!

まとめるの大変だった…多機能すぎるぜCocoon!
- 掲載されているショートコードは現在Cocoonバージョン2.1.8までのものです(随時更新予定)
- 当サイトはCSSカスタマイズしているためサンプルのデザインがデフォルトと異なる場合があります
- コピペで使用する場合、HTMLタグも一緒にコピーされてしまい使えない場合があります。ctrl+shift+vでペーストするか、コピーした文字を一旦メモ帳などに貼り付けてから改めてコピーすればプレーンテキストとしてコピペ出来るかと思います。

![Cocoonで使える[ショートコード]のオプションと使い方まとめ](https://web.monogusa-note.com/wp/wp-content/uploads/2019/03/eyecatch-cocoon-shortcode.png)













































![Lemon (通常盤) [ 米津玄師 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/9405/4547366349405.jpg?_ex=64x64)
![Lemon (通常盤) [ 米津玄師 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/9405/4547366349405.jpg?_ex=128x128)














コメント
Hello こんにちは,
I want to know how to do tab wrap.
https://i.imgur.com/Ih74qEN.png
Sorry, my Japanese is not good.
Please teach me.
Hello こんにちは!
そのタブ切り替えは独自にカスタマイズしたものです。
The tab switching is customized by oneself.
少し複雑なHTMLになりますが解説させていただきます。
It will be a little complicated HTML, but I will explain.
英語で伝える事が難しいため日本語の後にGoogle翻訳で翻訳した英語を記載します。
As it is difficult to communicate in English, I will write English translated with Google Translate after Japanese.
まずCocoonの子テーマのstyle.cssに以下のCSSをコピペしてください。
First, copy and paste the following CSS into style.css of Cocoon Child theme.
.tab-container { border-top: 3px solid #68a6c5; } .tab-content { height: 0; overflow: hidden; transition: opacity .8s; opacity: 0; } .tab-label { color: #fff; background: #cbcfd2; padding: 3px 12px; display: inline-block; font-size: 14px; position: relative; text-shadow: 0 -1px 0 rgba(0,0,0,.2); } .tab-label:before { content: ''; border-top: 10px solid #fff; border-left: 10px solid rgba(0, 0, 0, .25); position: absolute; top: 0; right: 0; box-shadow: 0 0 1px rgba(255,255,255,.3); } .tab-label:hover:before { border: none; } .tab-checkbox:checked+.tab-label { background: #68a6c5; } .tab-checkbox:first-of-type:checked~.tab-container>.tab-content:first-of-type, .tab-checkbox:last-of-type:checked~.tab-container>.tab-content:last-of-type, .tab-checkbox:nth-of-type(2):checked~.tab-container>.tab-content:nth-child(2), .tab-checkbox:nth-of-type(3):checked~.tab-container>.tab-content:nth-child(3), .tab-checkbox:nth-of-type(4):checked~.tab-container>.tab-content:nth-child(4){ height: auto; opacity: 1; } .tab-checkbox, .tab-label+br, .tab-wrap p:empty { display: none; }1つのタブ切り替えに、5つまでのタブが使えます。
Up to 5 tabs can be used in one tab switch.
5つ以上利用する場合次のように数字を増やしたコードを追加する必要があります。
If you use 5 or more, you need to add the code which increased the number as follows.
次に、ブロックエディタの場合カスタムHTMLブロック(クラシックエディタの場合テキストモード)に、以下のHTMLをコピペして利用してください。
Next, copy and use the following HTML in a custom HTML block (text mode in the classic editor) for block editor
<div class="tab-wrap"> <input id="TAB01-01" type="radio" name="TAB-01" class="tab-checkbox" checked="checked" /><label class="tab-label" for="TAB01-01">Button 1</label> <input id="TAB01-02" type="radio" name="TAB-01" class="tab-checkbox" /><label class="tab-label" for="TAB01-02">Button 2</label> <input id="TAB01-03" type="radio" name="TAB-01" class="tab-checkbox" /><label class="tab-label" for="TAB01-03">Button 3</label> <div class="tab-container"> <div class="tab-content"> Contents 1 </div> <div class="tab-content"> Contents 2 </div> <div class="tab-content"> Contents 3 </div> </div> </div><input>のname属性はすべて同じ名前にする必要があります。All “
nameattribute” of<input>must be the same name.一行の
<input>と<label>のタグはid属性とfor属性を同じ名前にしてください。Make sure that the tags for
<input>and<label>in one line have the same name for “idattribute” and “forattribute”.もし同じページ内で複数のタブ切り替えを利用したい場合は、
name属性・id属性・for属性に別の名前を付ける必要があります。If you want to use multiple tab switching in the same page, you need to give different names to “
nameattribute”, “idattribute” and “forattribute”.例えば次のような感じです。
For example, it looks like the following.
<div class="tab-wrap"> <input id="TAB02-01" type="radio" name="TAB-02" class="tab-checkbox" checked="checked" /><label class="tab-label" for="TAB02-01">Button 1</label> <input id="TAB02-02" type="radio" name="TAB-02" class="tab-checkbox" /><label class="tab-label" for="TAB02-02">Button 2</label> <input id="TAB02-03" type="radio" name="TAB-02" class="tab-checkbox" /><label class="tab-label" for="TAB02-03">Button 3</label> <div class="tab-container"> <div class="tab-content"> Contents 1 </div> <div class="tab-content"> Contents 2 </div> <div class="tab-content"> Contents 3 </div> </div> </div>コードの実行サンプルはこちらのページで公開しました。
A code execution sample has been published on this page.
https://codepen.io/kusamura_mono/pen/WqQEpz
また、このタブ切り替えはこちらのページを参考にしてカスタマイズしたものです。
In addition, this tab switching is customized referring to this page.
https://bagelee.com/design/css/create_tabs_using_only_css/
参考になれば幸いです。
I’m glad if you can use it as a reference.
コメントありがとうございました!
Thank you for your comment!
Hello 草村,
Thank you for teaching me these! (。◕∀◕。)
But I am currently experiencing problems
I want to put the Tab-warp in the Sidebar (サイドバー).
But it seem doesn't work
The reason is that there will also be the same Tab-warp in .mobile-menu-buttons
Do you have a solution to this problem?
こんにちは!
片方の
checked属性が無効化されるのが原因みたいですね。CSSを以下のコードに変更すれば、初期状態で最後のタブをアクティブに出来ます。
仕様上、最初のタブをアクティブにする事は難しいです。
Hello!
It seems that the cause is that one “
checkedattribute” is invalidated.You can activate the last tab by default by changing the CSS to the following code.
By design, it is difficult to activate the first tab.
.tab-container { border-top: 3px solid #68a6c5; } .tab-content, .tab-checkbox:checked~.tab-container>.tab-content:last-of-type { height: 0; overflow: hidden; transition: opacity .8s; opacity: 0; } .tab-label, .tab-checkbox:checked~.tab-checkbox:last-of-type+.tab-label { color: #fff; background: #cbcfd2; padding: 3px 12px; display: inline-block; font-size: 14px; position: relative; text-shadow: 0 -1px 0 rgba(0,0,0,.2); } .tab-label:before { content: ''; border-top: 10px solid #fff; border-left: 10px solid rgba(0, 0, 0, .25); position: absolute; top: 0; right: 0; box-shadow: 0 0 1px rgba(255,255,255,.3); } .tab-label:hover:before { border: none; } .tab-checkbox:checked+.tab-label, .tab-checkbox:last-of-type+.tab-label { background: #68a6c5; } .tab-content:last-of-type, .tab-checkbox:first-of-type:checked~.tab-container>.tab-content:first-of-type, .tab-checkbox:last-of-type:checked~.tab-container>.tab-content:last-of-type, .tab-checkbox:nth-of-type(2):checked~.tab-container>.tab-content:nth-child(2), .tab-checkbox:nth-of-type(3):checked~.tab-container>.tab-content:nth-child(3), .tab-checkbox:nth-of-type(4):checked~.tab-container>.tab-content:nth-child(4){ height: auto; opacity: 1; } .tab-checkbox, .tab-label+br, .tab-wrap p:empty { display: none; }初期状態のアクティブなタブがサイドバーとモバイルスライドインで一致しなくなるので、HTMLの
checked="checked"は削除していいかもしれません。You may want to delete the HTML
checked = "checked", as the initial active tab will not match in the sidebar and mobile slide-in.Sample : https://codepen.io/kusamura_mono/pen/OeMmBr
▼もし左のタブをアクティブに見せたい場合以下のコードを追加すれば、最後のタブを左に移動できます。
※調整が必要になるかもしれません。
If you want the left tab to appear active, you can move the last tab to the left by adding the following code.
*Adjustment may be necessary.
.tab-wrap { display:flex; flex-wrap:wrap; } .tab-label { margin-right:.5em; } .tab-label:last-of-type { order:-1; } .tab-container { width:100%; }Sample : https://codepen.io/kusamura_mono/pen/PrZmxx
お試しください。
Please try it.
Hello~ 草村,
Thank you so much!! ヽ(●´∀`●)ノ
According to your teaching, I successfully show the Tab-warp in sidebar (サイドバー).
You can see the GIF right here:
https://i.imgur.com/FISQhHn.gifv
Very grateful, I think this can be used as a great tutorial posts.
こんにちは!
上手くいったようでよかったです!
質問やご報告を画像で伝えてくださったのでわかりやすかったです。
お役に立てて嬉しいです。
コメントありがとうございました!
Hello!
I’m glad it went well!
It was easy to understand, as we communicated the questions and reports in the form of images.
I’m glad to help you.
Thank you for your comment!
大変参考になりました!
ちなみに吹き出しのショートコードはありますか?
くーとさん
こんにちは。
現時点でCocoonに吹き出しショートコードは存在しないかと思います。
ショートコードはありませんが吹き出し機能はありますので、下記ページを参考に利用してみてください。
自作の吹き出しを作成して利用する方法 | Cocoon
https://wp-cocoon.com/how-to-use-speech-balloon/
ブロックエディタ(Gutenberg)をお使いでしたら「吹き出しブロック」も使えますよ。
Cocoon 1.7.0公開。吹き出しブロックの追加。 | Cocoon
https://wp-cocoon.com/1-7-0/
不明な点があればCocoon公式サイトで一度「吹き出し」等のワードで検索してみるとヒントが見つかるかもしれませんのでお試しくださいませ。
コメントありがとうございました!
Hello~ こんにちは,
long time no see! 久しぶり(*´▽`*)
I found that your この記事の目次 has added a quick jump to コメント function!
https://i.imgur.com/XVmvumi.png
Can teach me how to do it? 🙂 Thanks
Hello! こんにちは!
目次にコメントへジャンプするリンクを追加するには、
以下のコードを子テーマの functions.php にコピペすればOKです。
functions.phpを操作する前に、エラーが発生しても復旧できるようにバックアップをとってください。
To add a link that jumps to a comment in the table of contents,
Copy and paste the following code into functions.php of the child theme.
Before operating functions.php, make a backup so that you can recover even if an error occurs.
add_filter( 'get_toc_tag', function( $html ){ $count = get_comments_number(); if( $count ) { $comment = '<div class="toc-comment"><a href="#comments"><i class="fa fa-comment-o" aria-hidden="true"></i> <span class="toc-comment-caption">コメント</span><span class="toc-comment-count">(' . $count . ')</span></a></div>'; $html = preg_replace( '{(</div>\s*</div>$)}', $comment.'$1' , $html ); } return $html; } );※コメントが0件の場合は表示されません。
※
if($ count){と、6行目の}を削除すればコメントが0件でも表示されます。お試しください。
* It is not displayed when there are 0 comments.
* If you delete
if ($ count) {and}on the 6th line, even 0 comments will be displayed.Please try it.
Hi 草村,
Thanks you so much!
This is a great and practical feature ❤️
It work prefect 😊
—-(Google 翻訳)—-
こんにちは草村、
本当にありがとうございます!
これは素晴らしい実用的な機能です❤️
上手く動いたようでよかったです!
コメントありがとうございました!
I’m glad it worked!
Thank you for your comment!
はじめまして!Cocoonのショートコードを調べていて検索からやってきました、necoと申します。
ショートコードに関する疑問は全てこちらで解決したのですが(大変参考になりました…!ありがとうございます!)、こちらの記事で「new_listのオプション」や「popular_listのオプション」で使用されている表の一部を隠す方法も探しておりまして、よろしければhow toの記事作成またはご教授いただくことをご検討できないでしょうか?
通りすがりな上、不躾なお願いで申し訳ありません。
ご検討のほど、よろしくお願いします!
necoさん
はじめまして、こんにちは!
ご質問の件ですがちょっと今すぐに詳しい解説を記事に出来そうにないので、
以前コメント外で同様の質問を受けた際に回答した内容になりますが、こちらを回答とさせていただきます。
コードはCodepenに掲載していますので、そちらをご覧ください。
【詳細折りたたみボックス】
https://codepen.io/kusamura_mono/pen/PoqQzKK
WordPressをご利用でしたら、CSSを子テーマのstyle.cssにコピペして
HTMLは「コンテンツ・・・」の部分を折りたたみたい内容に置き換えてご利用ください。
※同じページで複数使用する場合「”DATAILS-01″」(idとfor)を他と被らない名前に書き換えてください。
(例: 「id=”DATAILS-02″」「for=”DATAILS-02″」)
※1つの詳細折りたたみボックスの「id」と「for」は同じ名前を指定してください。
HTMLはクラシックエディタを利用している場合は「テキストモード」で、
ブロックエディタの場合は「カスタムHTMLブロック」か「クラシックブロック」の”HTMLで編集”で使えると思います。
また、「続きを読む css」あたりで検索すれば似たような事が出来る記事が見つかるかもしれませんので
そちらも参考にすると良いかと思います。
以上、参考になれば幸いです。
コメントありがとうございました!
夜分遅くに失礼いたします。necoです。
教えていただいた内容でチャレンジしてみたところできました!
ずっと色々試していたんですが初心者なもので難しくてできず…やっとできて感動です!!
コード見せていただき、詳しいご説明もとても助かりました。ありがとうございます。
これからもブログ参考にさせていただきます。
ありがとうございました!☺️
necoさん
結果のご報告ありがとうございます。
上手く実装出来たようで安心しました。
お役に立ててよかったです!(*^^*)
はじめまして、LaLaと申します。
こちらのcocoonショートコードの記事、とても詳しくて大変参考になっております。ありがとうございます。
不躾な質問で恐縮ですが、new_listやpopular_listのタイトル文字数を指定した文字数分だけ表示して、最後に『…』を入れて制限する事は可能でしょうか?
functions.phpに色々と記述をして試しているのですが、上手くいかなくて…
厚かましいお願いではございますが、もし可能であればその方法を教えていただけないでしょうか。よろしくお願いいたします。
上記のショートコードの件解決しました。
お願いの方大変失礼いたしました。
これからも記事を参考にさせていただきます。ありがとうございました。