2019-06-24: Cocoon1.8.5からヘッダーモバイルボタンが実装されたので、カスタマイズ不要になりました!
*こちらの記事は記録として残しておきます。
Cocoon1.7.8からモバイルフッターメニューが簡単に好みのメニューに変更出来るようになり、かなり自由度が上がりました。
そこで今回はCSSで簡単にモバイルフッターメニューをヘッダー固定に出来るカスタマイズを紹介します。
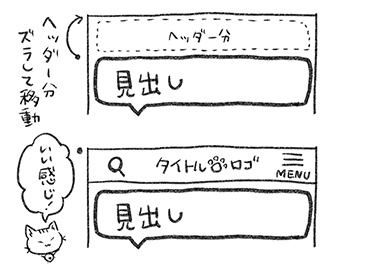
表示サンプル
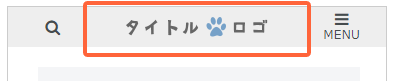
このCSSを適用するとモバイルフッターメニューが次のような表示になります。
※これはサンプルなのでボタンは機能しません
【コピペでOK】ヘッダー固定にカスタマイズするCSS
子テーマのstyle.cssに以下のコードをコピペします。
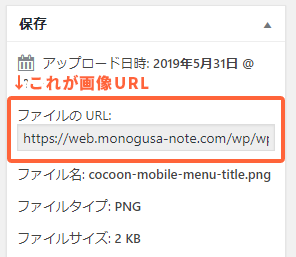
画像URLの部分はメディアにアップロードしたタイトルロゴ画像のURLを指定してください。
/* モバイルフッターメニューをヘッダー固定にする
===========================================*/
.mobile-menu-buttons {
min-height: 40px;
top: 0; bottom: auto;
padding-bottom: 0;
align-items: stretch;
transition: .3s;
}
.mobile-menu-buttons .menu-button .menu-button-in {
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
}
/* #homeをタイトル画像に */
.mobile-menu-buttons .home-menu-button>a {
min-width: 200px;
background: 50% 50%/contain no-repeat;
background-image: url('画像URL'); /* タイトルロゴ画像 */
margin: 0 auto;
}
/* 文字やアイコンを非表示 */
.mobile-menu-buttons .search-menu-caption,
.mobile-menu-buttons .home-menu-caption,
.mobile-menu-buttons .home-menu-icon {
display: none;
}
@media screen and (max-width: 1023px) {
.mobile-button-slide-in {
margin-top:40px;
}
}
メニューを設定する
基本的なモバイルフッターメニューの設定方法はCocoon公式ページをチェック!
タイトルロゴ画像を設定する
-
コピペしたCSSの
'画像URL'の部分に設定したい画像URLに変更してください。 -
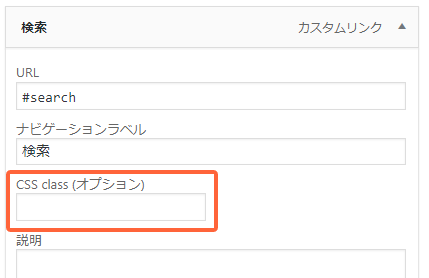
そしてメニュー設定に移ります。(外観>メニュー)
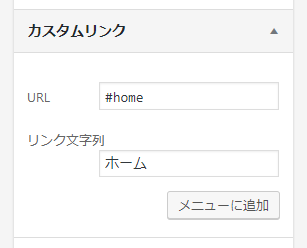
メニュー項目を追加で、「カスタムリンク」を選択し「URL」に「#home」と入力します。
リンク文字列はホームやサイト名を設定。※CSSにより外観的には非表示になります。
- この「#home」を設定したメニューボタンがタイトルロゴになります。

タイトルロゴ画像のサイズ
タイトルロゴ画像は横幅が最小で200px、縦が40pxで表示されます。
retinaディスプレイを考慮して倍の「横400×縦80px」で作成するのがちょうどいい感じになります。
※違うサイズでも大丈夫です。

また、コピペしたCSSを変更すればタイトルロゴの最小横幅・縦幅の変更も可能です。
メニュー項目の並び順について
サンプルでは「検索#search」「ホーム#home」「MENU#menu」の並び順になっていますが、好きな順番に並べ替えたり好きなメニューを増やして大丈夫です。

タイトルロゴに幅を取られるので、4つ程度におさめるといいかと思います。
もっと並べたい場合はタイトルロゴ幅の最小横幅を変更したりで対応出来ます。
ホームボタンについて
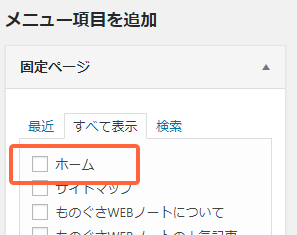
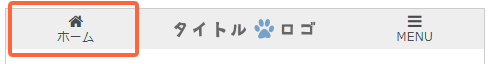
タイトルロゴとは別にメニュー項目に「ホーム」ボタンを設定したい場合は、メニュー項目を追加する時に固定ページからホームを選んで追加するとホームボタンになります。


スクロールを制御する
固定ヘッダーがあるとページ内リンクの移動先の上部がヘッダーで隠れてしまいます。

*ページ内リンク:ページ内をリンククリックで移動するもの(目次などのアンカーリンク)
そのためスクロールの位置をズラす等の工夫が必要になります。
対応方法は2パターン用意したのでお好みでどうぞ!
パターン1: ページ内リンクの移動位置をズラす
こちらのパターンでは移動位置とヘッダー分の高さを計算してわざと移動位置をズラして調整する方法です。

子テーマのstyle.cssにコピペでOK!
デザインによってちょうどいい高さが変わるので数値を変更して調整してください。
数値は+と-で打ち消すようにします。
/* 目次の移動位置を調整する */
@media screen and (max-width: 1023px) {
[id^="toc"]:target {
padding-top: 60px;
margin-top: -60px;
}
}
パターン2: 下にスクロールするとヘッダーが隠れるようにする
こちらのパターンでは下にスクロールした際ヘッダーが隠れ上にスクロールすると出てくるようにします。

以下のコードを子テーマのjavascript.jsにコピペでOK!
/* モバイルフッターメニュー(ヘッダー固定)を下スクロールで隠す */
$(function() {
var header = $('.mobile-menu-buttons'),
headerHight = header.outerHeight(),
startPos = 0;
$(window).on('load scroll', function() {
var currentPos = $(this).scrollTop();
if ( currentPos > startPos && currentPos > headerHight ) {
header.css('top', '-' + headerHight + 'px');
} else {
header.css('top', 0);
}
startPos = currentPos;
});
});
参考 jQuery:スクロールしたらヘッダーやナビゲーションを固定・変化させる動きを実装するサンプルコード 5 | NxWorld
カスタマイズする

色々用意しましたので、カスタマイズの参考にどうぞ!
文字色・背景色を変更する
次のコードを追加で背景を変更出来ます。
/* モバイルフッターメニューの文字色・背景色を変更 */
.mobile-menu-buttons {
color: #ca630a; /* 文字色 */
background-color: #f7ebaf; /* 背景色 */
}
/* オンカーソル時の設定 */
.menu-button:hover {
color: #ffffff; /* 文字色 */
background-color: #333333; /* 背景色 */
}
高さを変更する
上記コードを次のように変更するとメニュー全体の高さを変更出来ます。
.mobile-menu-buttons {
min-height: 60px;
}
@media screen and (max-width: 1023px) {
body {
margin-top: 60px;
}
}
タイトルロゴの最小横幅を変更する
上記コードを次のように変更するとタイトルロゴの最小横幅を変更出来ます。
タイトルロゴは画像全体が表示されるように縮小されます。
メニューが多い場合や、タイトルに幅をとりたくない場合に。
.mobile-menu-buttons .home-menu-button>a {
min-width: 100px;
}
200pxの場合
100pxの場合
タイトルをテキストで表示する
タイトルロゴを画像ではなくテキストで表示できます。
#homeの「リンク文字列」で設定したテキストが表示されます。
まずコピペしたコードから次の3行を削除します。
background: 50% 50%/contain no-repeat;
background-image: url('画像URL'); /* タイトルロゴ画像 */
.mobile-menu-buttons .home-menu-caption,
そして次のコードを追加すると文字サイズ等調整できます。
/* タイトルをテキストに */
.mobile-menu-buttons .home-menu-caption {
font-size: 15px; /* 文字サイズ */
font-weight: bold; /* 太字 */
color: #76a1c8; /* 文字色 */
}
メニューラベルを表示/非表示にする
上記コードでは「検索」のラベル(リンク文字列の部分)を非表示に設定しています。
ラベルは以下の箇所を削除する事で、表示出来ます。
.mobile-menu-buttons .search-menu-caption,
すべてのラベルを非表示にする時は次のコードを追加
/* メニューラベルを非表示 */
.mobile-menu-buttons .menu-caption {
display: none;
}
メニューアイコンを変更する
メニュー設定で、変更したいアイコンのclass名を指定する事で変更出来ます。
アイコンはFontAwesome4.7から選択可能です。

詳しい設定方法はCocoon公式ページ「個別メニューのアイコン設定」をご確認ください。
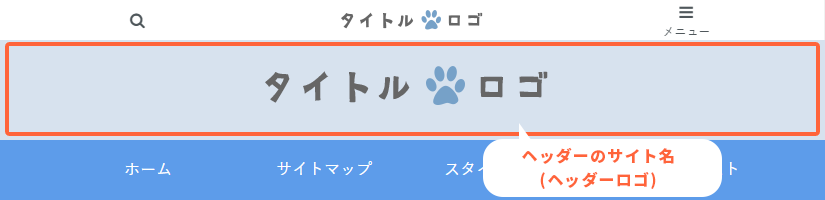
ヘッダーを非表示にする

モバイルフッターメニューが表示されている時、ヘッダーロゴを非表示にする場合は以下のコードを追加します。
/* ヘッダーロゴを非表示 */
@media screen and (max-width: 1023px) {
.logo-header {
display: none;
}
}
キャッチフレーズもまるごと非表示にしたい場合はこちら
/* ヘッダーを非表示 */
@media screen and (max-width: 1023px) {
.header {
display: none;
}
}
右下のトップへ戻るボタンを表示する
モバイルフッターメニューが表示された時、右下のトップへ戻るボタンが非表示になります。
メニューはヘッダーに移動させたのでこれを表示したい場合は次のコードを追加で表示出来ます。
/* トップへ戻るボタンを表示 */
.go-to-top-button {
display: flex;
}
あとがき
長くなりましたが、基本はCSSのコピペとスクロール制御の項目を確認してコピペするだけでOKです。
ヘッダーに固定するとスクロール関係が地味に面倒ですね!
今回紹介したヘッダー固定をせずともモバイルフッターメニューはとても便利になったので、ぜひお好みの設定に挑戦してみてください!
- Cocoonのデフォルトスタイルを元にカスタマイズをしています。仕様変更等で表示が崩れた場合は追加したコードを削除してください。
- 表示確認はWindows/Chrome, Firefox, Edge、iPhone8/Safariで行っています。
- CSSが反映されない場合は以下のページをご確認ください。
WordPressテーマ設定(CSS等含む)を変更しても反映されない場合のトラブルシューティング方法 | Cocoon
CSSが効かない・反映されないときの対処法まとめ - 不具合を発見しましたらお手数ですが該当記事のコメント欄へご連絡おねがいします(返信にはお時間をいただく場合があります)














コメント
草村さんこんにちは。
草村さんのcocoonカスタマイズ記事でいつも勉強させてもらっています。
このたび、草村さん案のヘッダーモバイルボタンを導入させていただきました。
そのヘッダーモバイルボタンのメニューのカスタムURLに#shareと記入し、モバイルボタンにSNSシェアボタンがでるようにしました。
しかし、そのモバイルボタンのSNSシェアボタンには、cssで設定した「記事中のSNSシェアボタンのカスタム」が反映されてしまいます。
記事中(固定ページ・投稿ページ)とモバイルボタンのSNSシェアボタンを別々のデザインにするには、どのようなコードをcssに書けば良いのでしょうか?
よろしくお願いします。
renさん
コメントありがとうございます!返信が遅くなって申し訳ないです。
ご質問にある「記事中のSNSシェアボタンのカスタム」のCSSがどのようなコードか、実際に見てみないとちょっとわからないかもです。
例えば以下のようなコードだとした場合にですが、
.sns-share .sns-buttons { }記事中のSNSシェアボタンにだけ適用したい時は以下のように先頭に
.articleを追加する。.article .sns-share .sns-buttons { }モバイルボタンの方は
.mobile-menu-buttonsを追加する。.mobile-menu-buttons .sns-share .sns-buttons { }上記のようにすればCSSをそれぞれ分けられるかもしれません。
確実な事はわかりませんが一度試してみてください。
*また、記事冒頭の案内通り「ヘッダー固定にカスタマイズ」に関してはCocoon公式で実装されたためCSSの追加の必要はありませんのでその点はご注意くださいませ!