Cocoonで設置できるパンくずリストは「メインカラム手前・メインカラムトップ・メインカラムボトム・フッター手前」から1つ選ぶことができます。
SEOの観点では1つあれば十分かと思いますが、訪問者さんへのナビとして上下に設置したい!なんて方へパンくずリストを複製して2つ設置出来るJavaScript(jQuery)の紹介です。
【コピペでOK】パンくずリストを上下に設置するJavaScript
子テーマのjavascript.jsに以下のコードをコピペするだけです。
追加したい場所をvar position = ココ;で指定出来ます。
「1:メインカラム手前、2:メインカラムトップ、3:メインカラムボトム、4:フッター手前」から選んで数字をお好みで書き換えて下さい。
//パンくずリストを複製して追加する
(function($){
// ==========================
// 追加するパンくずリストの位置を指定
// (1:メインカラム手前, 2:メインカラムトップ, 3:メインカラムボトム, 4:フッター手前)
// --------------------------
var position = 3;
// ==========================
var list = {
1:['sbp-main-before wrap','#content','before'],
2:['sbp-main-top','#main','prepend'],
3:['sbp-main-bottom','#main','append'],
4:['sbp-footer-before wrap','#footer','before']
};
var breadcrumb = $('#breadcrumb'), info = list[position];
if(breadcrumb.length&&info) {
var clone = breadcrumb.clone().attr('id','breadcrumb-clone').removeClass(function(index, className) {
return (className.match(/\bsbp-\S+/g) || []).join(' ')+' wrap';
}).addClass( info[0] ), insert = info[2];
if($.isFunction($()[insert])) {
$( info[1] )[insert](clone);
}
}
})(jQuery);ちょっとコードを短縮しました。
修正前
var breadcrumb = $('#breadcrumb');
if(breadcrumb.length&&list[position]) {
var set_class = list[position][0], area = list[position][1], insert = list[position][2];
var clone = $(breadcrumb).clone().attr('id','breadcrumb-clone').removeClass(function(index, className) {
return (className.match(/\bsbp-\S+/g) || []).join(' ')+' wrap';
}).addClass(set_class);
if(insert=='append') {
$(area).append(clone);
} else if(insert=='before') {
$(area).before(clone);
} else if(insert=='prepend') {
$(area).prepend(clone);
}修正後
var breadcrumb = $('#breadcrumb'), info = list[position];
if(breadcrumb.length&&info) {
var clone = breadcrumb.clone().attr('id','breadcrumb-clone').removeClass(function(index, className) {
return (className.match(/\bsbp-\S+/g) || []).join(' ')+' wrap';
}).addClass( info[0] ), insert = info[2];
if($.isFunction($()[insert])) {
$( info[1] )[insert](clone);
}
}おすすめ設定
JavaScriptはページがすべて表示されてから実行されるので、複製追加したパンくずリストの表示が一瞬遅れます。
そのためページ上部は表示の遅延が見える可能性が高いので、Cocoon設定のパンくずリストは上部(メインカラム手前/メインカラムトップ)に設定し、JavaScriptでは下部(メインカラムボトム/フッター手前)に設定するのがおすすめです。
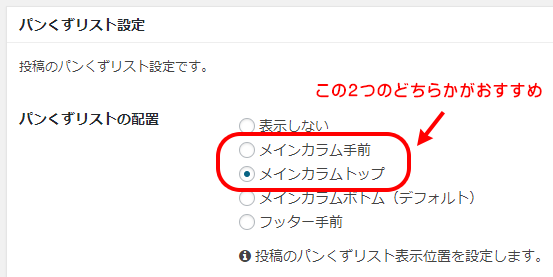
通常のパンくずリストの配置は「Cocoon設定>投稿&固定ページ」の画面「パンくずリスト設定>パンくずリストの配置」で設定できます。
出力サンプル
複製したパンくずリストはidがbreadcrumb-cloneになり、class名も複製する位置によって変更されます。
中身のHTMLはそっくりそのまま複製されます。
<div id="breadcrumb-clone" class="breadcrumb breadcrumb-category sbp-main-bottom" itemscope itemtype="https://schema.org/BreadcrumbList"> <!--中身は省略--> </div>
また、このページの「メインカラムボトム」にも複製して追加しています。
下部にスクロールして確認してみて下さい。
わかりやすいように矢印をつけておきました。
ちなみに、そもそもパンくずリストが存在しない場合は実行されません。
カスタマイズする
投稿ページのみ複製する
次のように.breadcrumb-categoryを追加します。
var breadcrumb = $('#breadcrumb.breadcrumb-category')固定ページのみ複製する
次のように.breadcrumb-pageを追加します。
var breadcrumb = $('#breadcrumb.breadcrumb-page')好きな位置に複製する(中級編)
一応、ページ内の所定の位置以外に複製する事も可能です。
jQueryがわかる方向けにカスタマイズのヒントだけ書いておきますので、
表示崩れ等にも対応出来る方は参考にどうぞ!
例えば、以下のようにすると'original'を追加して複製位置を変えたり出来ます。
この場合$('#sidebar').after(複製したパンくずリスト);が設定されます。
var position = 'original';
var list = {
// 'positionで指定する値': ['追加するclass名', '追加するエリア', 'エリアの追加位置']
'original': ['breadcrumb-original','#sidebar','after']
};あとがき
テンプレートのカスタマイズやプラグインを使う等、色々方法はあると思いますが個人的には訪問者さんへのナビ目的に複数設置するならJavaScriptで十分でメンテナンスも簡単かなぁと思います。

初めて訪問するサイトとかコンテンツの構造がすぐ把握出来ないので、パンくずリストって地味に便利ですよね
以下参考リンクです